Crear disposiciones de dashboard para distintos tipos de dispositivo
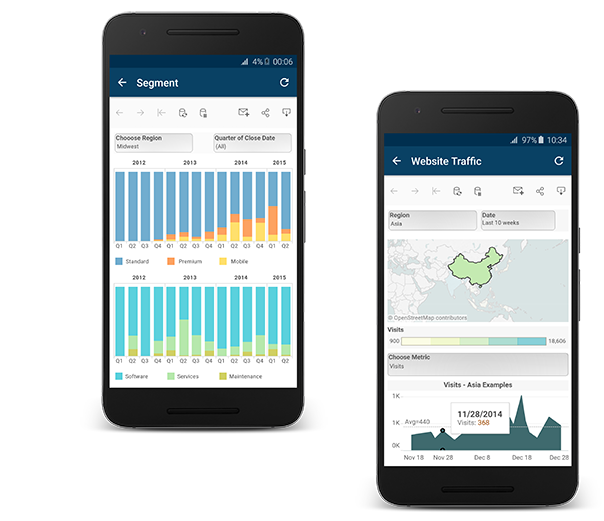
Los dashboards pueden incluir disposiciones para distintos tipos de dispositivos, que abarcan una amplia gama de tamaños de pantalla. Si publica estas disposiciones en Tableau Server o Tableau Cloud, los usuarios que vean su dashboard disfrutarán de un diseño optimizado para su teléfono, Tablet o escritorio. Como autor, solo tendrá que crear un único dashboard y proporcionar una sola URL.

Consejo: Además de optimizar las disposiciones para dispositivos móviles, puede Optimizar el rendimiento de los libros de trabajo para satisfacer mejor las necesidades de los usuarios móviles, que a menudo tienen un ancho de banda limitado y que tienen prisa.
Relación del dashboard predeterminado con las disposiciones de dispositivos
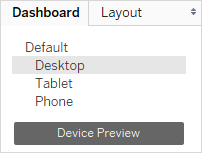
Las disposiciones de dispositivos aparecen en la pestaña Dashboard, en Predeterminado. Inicialmente, todas las disposiciones de dispositivos contienen todos los elementos del dashboard predeterminado, y su tamaño y disposición derivan también de él.
Imagine que el dashboard predeterminado es el principal y las disposiciones del dispositivo (equipo de escritorio, tableta y teléfono) son los secundarios. Cualquier vista, acción, leyenda o parámetro que desee añadir a una disposición de dispositivo debe existir antes en el dashboard predeterminado.
Disposiciones de teléfono y dashboard predeterminado
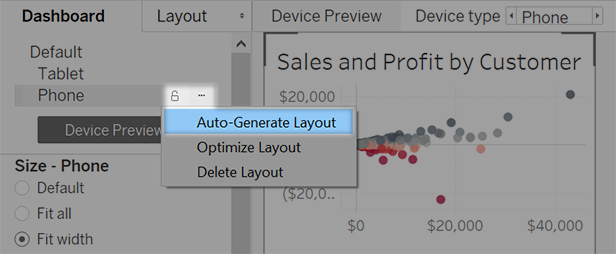
Para ahorrar tiempo con una única opción de disposición del teléfono que refleje automáticamente los cambios en el dashboard predeterminado, haga clic en el icono de candado abierto  , o seleccione Generar disposición automáticamente en el menú emergente.
, o seleccione Generar disposición automáticamente en el menú emergente.

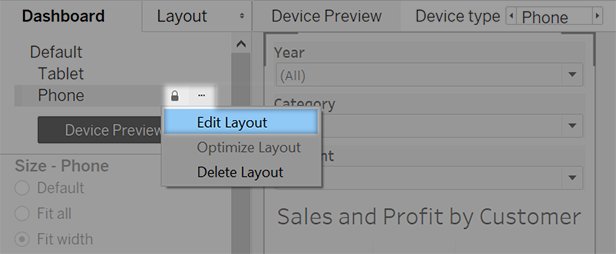
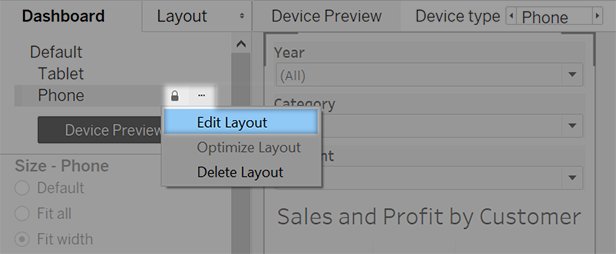
Si opta por hacer clic en el icono  de candado cerrado Editar disposición en el menú, la disposición de teléfono será completamente independiente, por lo que deberá añadir y organizar manualmente los elementos para reflejar los cambios en el dashboard predeterminado.
de candado cerrado Editar disposición en el menú, la disposición de teléfono será completamente independiente, por lo que deberá añadir y organizar manualmente los elementos para reflejar los cambios en el dashboard predeterminado.

Disposiciones de escritorio y tableta, y el dashboard predeterminado
A diferencia de las disposiciones de teléfono, debe añadir manualmente las disposiciones de escritorio y tableta a un dashboard. Las disposiciones de escritorio y tableta siempre son totalmente independientes del dashboard predeterminado, por lo que cada disposición de dispositivo puede contener una organización única de objetos.

Añadir automáticamente disposiciones de teléfono
Hay dos opciones para añadir automáticamente disposiciones de teléfono:
- Para crear disposiciones de teléfono cada vez que abra dashboards antiguos que carezcan de ellas, seleccione Dashboard > Añadir disposiciones de teléfono a dashboards existentes
- Para crear disposiciones de teléfono cuando cree un dashboard nuevo, seleccione Dashboard > Añadir disposiciones de teléfono a nuevos dashboards. (Esta opción está habilitada de forma predeterminada).
Obtener una vista previa y añadir disposiciones de dispositivos manualmente
Abra un dashboard.
En la pestaña Dashboard de la izquierda, haga clic en Vista previa de dispositivo.

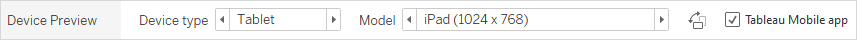
En el modo de vista previa de dispositivo, se muestran estas opciones encima del dashboard:

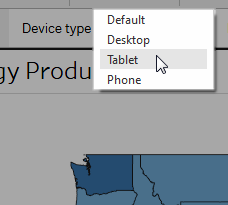
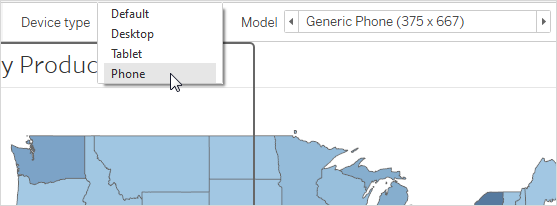
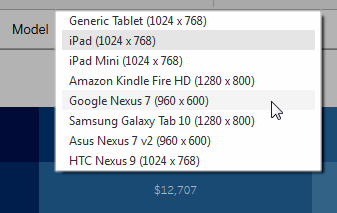
Tómese un momento haciendo clic en los tipos de dispositivos y modelos y explore los diferentes tamaños de pantalla. A continuación, configure estas opciones:
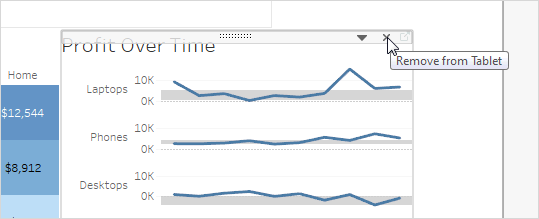
Para ver cómo aparecerá el dashboard en el modo horizontal frente al modo vertical, haga clic en
 . Normalmente, el modo horizontal es perfecto para tablets y el modo vertical es mejor para teléfonos.
. Normalmente, el modo horizontal es perfecto para tablets y el modo vertical es mejor para teléfonos.Seleccione Aplicación Tableau Mobile para ver la apariencia del dashboard con la aplicación en lugar del navegador. Esta opción está disponible para dispositivos iOS o Android y reduce ligeramente el tamaño del dashboard, con lo que deja espacio para los controles de la aplicación.
Elija un tipo de dispositivo como, por ejemplo, Tablet.

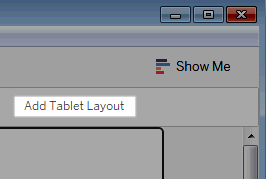
En la esquina superior derecha, haga clic en el botón Añadir disposición para el tipo de dispositivo que ha seleccionado (por ejemplo, Añadir disposición de tableta).

Añada una disposición adicional seleccionando un tipo de dispositivo nuevo y haciendo clic en Añadir disposición.

La creación de una disposición para cada dispositivo le proporciona mayor control sobre la experiencia de los usuarios, ya que verán el dashboard desde diferentes dispositivos. Después de publicar un dashboard con las tres disposiciones, los usuarios no verán la disposición del dashboard predeterminada; en su lugar, verán en todo momento la disposición correspondiente específica del dispositivo.

Nota: Si hace cambios en una vista, compruebe las disposiciones de los dispositivos relacionados para asegurarse de que se visualice de la forma adecuada.
Personalizar una disposición de dispositivo
Después de añadir una disposición de dispositivo al dashboard, puede empezar a reorganizar los objetos para crear el aspecto deseado.
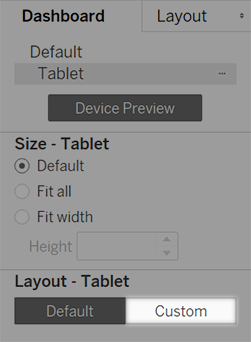
Para las disposiciones de escritorio y tableta, haga clic en Personalizar:

Para disposiciones de teléfono, haga clic en el icono de bloqueo
 o seleccione Editar disposición en el menú emergente:
o seleccione Editar disposición en el menú emergente:
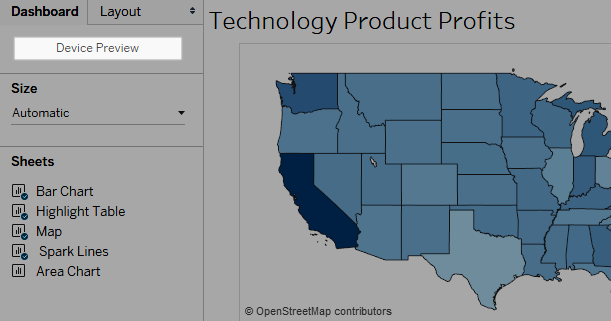
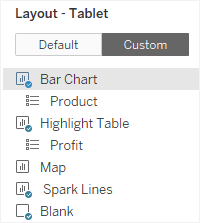
Todo lo que puede añadir a la disposición aparece a la izquierda, en Disposición. Si un elemento tiene una marca de verificación azul, significa que forma parte de la disposición del dispositivo en la que está trabajando.

Si elimina un elemento, solo se eliminará de esa disposición de dispositivo. Seguirá existiendo en el dashboard predeterminado y se podrá volver a agregar a la disposición de dispositivo.

Haga clic en las opciones de modelo de dispositivo para ver cómo aparecerá el dispositivo en los diferentes modelos.

En última instancia, el tamaño del navegador web es el que carga el dashboard que determina qué disposición aparece en el dispositivo. Para obtener más información, consulte Confirmar qué disposición mostrará un dispositivo.
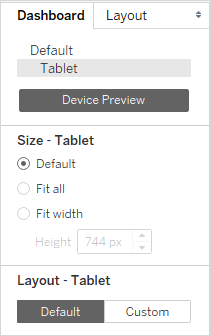
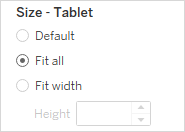
A la izquierda, explore las opciones que hay en Tamaño.

Predeterminado: el alto y el ancho de la disposición del dispositivo reproducen lo que el dashboard predeterminado esté utilizando. Por ejemplo, si está creando una disposición de tableta y el dashboard predeterminado está configurado para un tamaño fijo de navegador de equipo de escritorio (1000 x 800), al establecer Tamaño en Predeterminado para el dispositivo de la tablet, se utilizará también 1000 x 800.
Ajustarse a todo: todos los elementos cambian de tamaño automáticamente para ajustarse al tamaño del marco del dispositivo. El tamaño del marco del dispositivo se determina por la configuración de tipo de dispositivo, modelo y orientación (vertical u horizontal).
Ajustar ancho (recomendado para teléfonos): los elementos cambian de tamaño automáticamente para ajustarse al ancho del dispositivo, pero el alto es fijo. Esta es una buena opción para las disposiciones de teléfonos y el desplazamiento vertical.
Optimizar para teléfonos
Las pantallas pequeñas de los teléfonos móviles se benefician de la optimización. Pruebe estas técnicas.
Optimizar disposiciones de teléfono manualmente
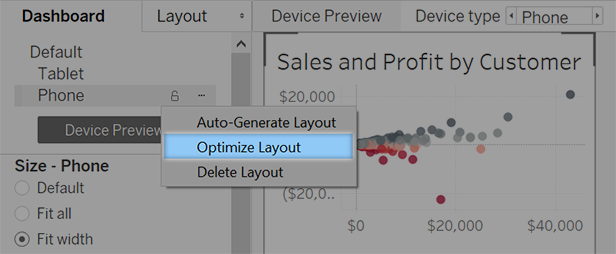
Si ha elegido editar la disposición de teléfono usted mismo, puede optimizar rápidamente la ubicación de los filtros, quitar espacios en blanco, etc. En la pestaña Dashboard, haga clic en el menú emergente situado a la derecha de Teléfono y seleccione Optimizar disposición.

Tenga en cuenta que este comando solo reorganiza los elementos que se encuentran actualmente en la disposición de teléfono. Si desea actualizar continuamente la disposición de teléfono para reflejar todos los cambios en el dashboard predeterminado, seleccione Generar disposición automáticamente.
Añadir enlaces que activen mensajes instantáneos y llamadas telefónicas
Para que los usuarios de teléfonos se pongan en contacto rápidamente con personas clave acerca del contenido de un dashboard, añada acciones de URL a objetos que envíen mensajes SMS y realicen llamadas telefónicas automáticamente. Utilice el formato de enlace sms:phone-number o tel:phone-number. Asegúrese de incluir el país y los códigos de área si fuese necesario.
Crear versiones de vistas específicas del dispositivo
Cree duplicados de determinadas vistas en el dashboard predeterminado: una optimizada para verla en un equipo de escritorio y otra optimizada para verla en los teléfonos.
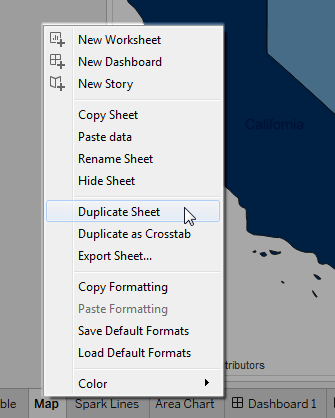
Vaya a la hoja de trabajo de una vista, haga clic en su pestaña y seleccione Duplicar hoja.

Personalice la vista para verla en un dispositivo móvil.
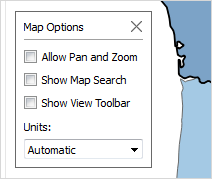
En los mapas, por ejemplo, puede que quiera ampliar de manera predeterminada una región concreta o desactivar del desplazamiento lateral, el uso del zoom y otras funcionalidades. Consulte Personalizar cómo las personas interactúan con su mapa.

Ahora, añada la nueva vista al dashboard predeterminado para que esté disponible para las disposiciones del dispositivo que está creando.
Acortar títulos
Los títulos cortos funcionan mejor para la visualización con móviles. Para editar un título, haga doble clic en él.
Optimizar el espacio en blanco
El espacio en blanco es otro elemento visual que ha de tener en cuenta. Como el espacio en pantalla de un teléfono es limitado y quiere aprovecharlo al máximo, es posible que también desee ofrecer a sus usuarios espacios seguros adicionales para tocar o iniciar el desplazamiento, de forma que no seleccionen filtros u otros elementos sin querer.
Para añadir un espacio en blanco, use relleno u objetos en blanco. Para obtener más información, consulte Cambiar el tamaño y la disposición del dashboard.
Publicar el dashboard
Haga clic en Servidor > Publicar libro de trabajo. Si aún no ha iniciado sesión, se le pedirán sus credenciales.
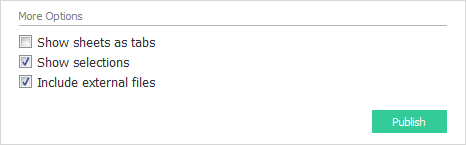
En el cuadro de diálogo Publicar libro de trabajo en Tableau Server, debe asegurarse de que la casilla de verificación Mostrar hojas como pestañas no esté marcada.

Cuando esta casilla de verificación está marcada para dashboards de dispositivos específicos, los requisitos de tamaño de las pestañas interfieren en la habilidad del servidor para detectar correctamente el tamaño del navegador web y cargar la disposición correcta.
Haga clic en Publicar.
Probar el dashboard
Una vez que haya publicado el dashboard en Tableau Server o Tableau Cloud, pruébelo visualizándolo con diferentes tamaños de navegador.
Abra el dashboard en Tableau Server o Tableau Cloud.
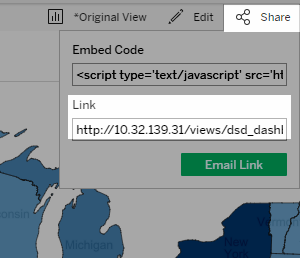
En la esquina superior derecha de la página, haga clic en Compartir y copie el contenido del cuadro de texto Vínculo.

Pegue la cadena en una URL del navegador web. La cadena podría incluir lo siguiente:
embed=yCon la cadena del código de incrustación como URL del navegador, pruebe las diferentes disposiciones cambiando el tamaño de la ventana del navegador web y actualizándola.
Confirmar qué disposición mostrará un dispositivo
La disposición del dashboard que muestra un dispositivo se basa en la dimensión más pequeña (altura o ancho) del Iframe en que aparece la vista de Tableau. Es posible que a veces aparezcan disposiciones de escritorio, tableta o teléfono en otros tipos de dispositivos. Por ejemplo, es posible que aparezca una disposición de tableta en un equipo de escritorio si la ventana del navegador o visualización es pequeña.
| Si la menor dimensión del iFrame es... | Esta disposición de dispositivo aparece en... |
|---|---|
| 500 píxeles o menos | Teléfono |
| Entre 501 y 800 píxeles | Tablet |
| Más de 800 píxeles | Equipo de escritorio |
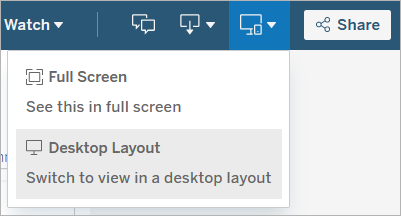
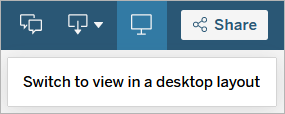
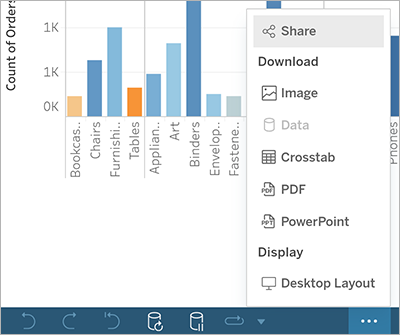
Si los usuarios de Tableau Cloud y Tableau Server consideran que una disposición de teléfono o tableta les limita demasiado, pueden usar el botón de configuración de pantalla de la barra de herramientas para ver la disposición de escritorio. Este botón le permite cambiar entre los diseños de escritorio y móvil. La ubicación de los botones varía según el dispositivo en el que esté viendo el dashboard.