Meilleures pratiques pour la création de vues accessibles
Vous avez créé une superbe vue et vous voulez la rendre plus accessible afin que tous les utilisateurs puissent voir et comprendre les données que vous avez rassemblées.
Tableau prend en charge plusieurs contrôles pour faciliter la création de vues accessibles et la conformité aux exigences de la section 508 des États-Unis et aux directives d’accessibilité du contenu Web (WCAG 2.1 AA). Vérifiez que le contenu partagé depuis Tableau Cloud ou Tableau Server suit les étapes de la section Créer des vues accessibles et est conforme aux principes WCAG 2.1 AA suivants :
Perceptible - Les informations et les composants de l’interface utilitaire doivent être présentés aux utilisateurs d’une manière qu’ils peuvent comprendre. Envisagez d’inclure des alternatives au texte et des manières différentes de présenter le contenu.
- Utilisable - Les composants de l’interface utilisateur et la navigation doivent être accessibles aux utilisateurs faisant appel à différents appareils ou méthodes pour interagir avec la vue.
Compréhensible - Les informations présentées dans la vue doivent être compréhensibles pour vos utilisateurs. Utilisez par exemple des noms et des étiquettes distincts pour les différents éléments affichés dans votre vue.
Suivez les meilleures pratiques décrites dans cet article et intégrez les étapes décrites dans la section Créer des vues accessibles. Vous pourrez ainsi créer des vues accessibles à tous vos utilisateurs lors de leur publication sur Tableau Server ou Tableau Cloud.
Garder les choses simples
Principe WCAG 2.1 AA : compréhensible
Il se peut que vous souhaitiez communiquer une grande quantité d’informations avec votre vue. Les vues denses peuvent toutefois être difficiles à comprendre ou à naviguer à l’aide d’un lecteur d’écran ou d’un clavier. Suivez les recommandations ci-après pour être en mesure de communiquer vos messages, sans toutefois décourager vos utilisateurs avec une vue surchargée.
Agrégez vos données lorsque c’est possible pour réduire le nombre de repères affichés. De ce fait, si la vue affiche plus de 1000 repères, il se peut que le serveur, et non le navigateur, effectue le rendu de la vue, et que les vues avec rendu côté serveur ne soient pas encore prises en charge dans le cadre de la conformité WCAG.
Les utilisateurs peuvent également accéder à la page Afficher les données (activée par défaut) pour vérifier les données sous-jacentes des repères, ou ils peuvent télécharger les données depuis cette page sur une application accessible afin de l’afficher de cette manière.
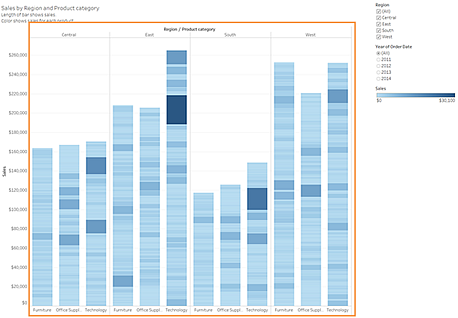
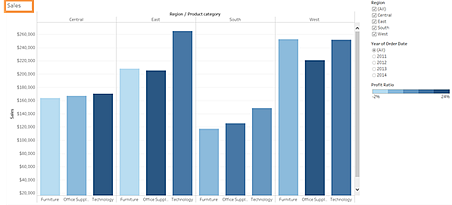
Exemple : cet exemple présente deux vues de graphiques à barres différentes pour illustrer la différence entre une vue détaillée et une vue agrégée.
Peu accessible - Trop de repères Plus accessible - Vue agrégée 

Un si grand nombre de détails rend la vue plus difficilement compréhensible.
La vue affiche plus de 5000 repères et n’inclut pas suffisamment de texte pour indiquer ce que représentent les différents repères.
Elle est trop complexe pour les utilisateurs qui ont besoin de lecteurs d’écran.
Cet exemple montre la même vue avec les données agrégées à un niveau supérieur.
Les principaux points de données sont encore inclus, mais les utilisateurs peuvent désormais mieux les lire et les comprendre.
Le nombre de repères est réduit de plus de 5000 à 20 environ.
Les utilisateurs peuvent encore lire les détails sous-jacents des repères en mettant le focus sur la vue et en appuyant sur Entrée pour ouvrir la page Afficher les données.
Pensez à utiliser des éléments graphiques simples tels que des graphiques à barres ou des graphiques en courbes qui vous permettent d’utiliser du texte, des couleurs et des formes pour apporter un contexte supplémentaire à la vue.
Limitez le nombre de repères à ceux qui soulignent les points de données les plus importants.
Pour des informations et des exemples sur la construction de ce type de vue, consultez Garder les choses simples dans Créer des vues accessibles.
Titres et légendes
Principe WCAG 2.1 AA : perceptible, compréhensible
L’ajout d’un texte descriptif aux titres et aux légendes fournit un contexte aux utilisateurs qui utilisent des technologies d’assistance, et peut les aider à comprendre les données de votre vue. Utilisez les règles suivantes pour adapter facilement l’apparence visuelle de Tableau de manière à répondre aux besoins de tous vos utilisateurs.
Considérez vos vues comme un complément au texte que vous utilisez pour les décrire.
Utilisez du texte dans les titres et les légendes pour décrire vos visualisations ainsi que les informations que vous montrez.
Utilisez un langage simple à comprendre. Évitez le jargon, les acronymes ou les abréviations.
N’incluez pas des mots tels que « image de » ou « photo de » dans vos descriptions textuelles, étant donné que les lecteurs d’écran incluent déjà parfois cette information automatiquement.
Évitez de tout mettre en majuscules (par exemple les titres) car elles peuvent être difficiles à lire.
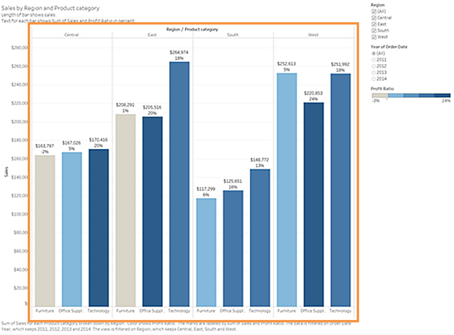
Exemple : cet exemple montre deux graphiques à barres différents. L’un utilise très peu de texte, et l’autre utilise des titres et des légendes pour ajouter du contexte
Peu accessible - Trop peu de texte Plus accessible - Ajout de texte descriptif pour fournir un contexte 

Un titre ne comportant qu’un mot n’est pas suffisamment descriptif.
Les repères sont différenciés par couleur et par taille. Par contre, sans texte supplémentaire, il peut être difficile de comprendre le contexte de ces repères.
Aucune légende ou aucun texte explicatif n’aide à comprendre cette vue.
Cet exemple montre la même vue, mais inclut un texte explicatif supplémentaire à la fois dans le titre et la légende.
Les mêmes différenciateurs d’échelle de couleur de contraste et de taille sont utilisés, mais les étiquettes sont ajoutées aux repères en barres pour fournir un contexte supplémentaire.
Pour des informations et des exemples sur la création d’une vue incluant du texte pour le contexte, consultez Afficher plus de texte et le rendre utile dans Créer des vues accessibles.
Texte supplémentaire
Principe WCAG 2.1 AA : perceptible, compréhensible
En ajoutant du texte sans vous limiter à des titres ou des légendes dans toute la vue, vous pouvez aider les utilisateurs à comprendre le contexte des différents éléments que vous présentez, et mieux décrire la relation entre les différentes commandes (telles que les légendes et les filtres) et vos données.
Appliquez les règles suivantes lorsque vous ajoutez un texte supplémentaire :
Utilisez du texte dans les en-têtes de légendes ou de filtres pour décrire la commande et son action. Vous pouvez également utiliser les zones de texte d’un tableau de bord pour ajouter un contexte supplémentaire à vos visualisations afin de décrire plus en détail ce que vous montrez.
- Ajoutez un texte alternatif aux visualisations. Tableau a initié la génération automatique de texte alternatif pour les visualisations dans Tableau 23.1. Dans Tableau 23.2 et versions ultérieures, vous pouvez modifier le texte alternatif généré automatiquement afin d’ajouter un contexte supplémentaire dont vous savez qu’il est important pour votre public.
Reportez-vous aux commandes par étiquette dès que possible. Par exemple, si vous modifiez l’étiquette d’une légende de Sous-catégorie en Clé de couleur pour le type de produit, vous pouvez aider les utilisateurs à comprendre la relation entre les commandes et les données.
Si vous utilisez un texte de lien dans votre vue, utilisez un texte décrivant où le lien emmène l’utilisateur. Par exemple, utilisez un texte de lien tel que « Statistiques du réchauffement climatique pour 1990-2000 ». Évitez les expressions telles que « Cliquez ici », « Plus » ou « En savoir plus ». Ces exemples de texte de lien sont trop génériques et peuvent être source de confusion pour les utilisateurs.
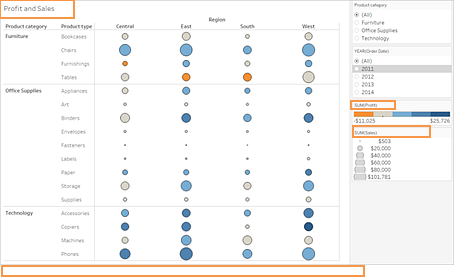
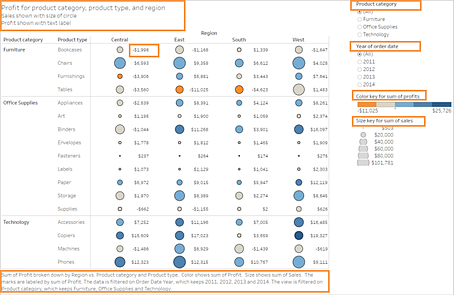
Exemple : cet exemple montre deux graphiques à bulles. Une vue utilise uniquement le texte qui s’affiche par défaut lors de la création d’une vue et une vue contient du texte supplémentaire qui ajoute du contexte dans toute la vue pour mieux en transmettre le sens.
Peu accessible - Trop peu de texte Plus accessible - Davantage de texte descriptif 

Cette vue utilise le texte par défaut uniquement pour le titre de la feuille et les étiquettes par défaut pour les filtres et la légende.
Les repères sont différenciés par taille et par couleur uniquement.
La vue n’inclut aucune légende ou aucun texte explicatif permettant de fournir un contexte.
Cet exemple montre la même vue, mais inclut un texte explicatif supplémentaire.
Un texte supplémentaire a été ajouté au titre et à la légende pour expliquer la relation des repères et fournir un contexte supplémentaire sur le contenu de la vue.
Les étiquettes de repères sont ajoutées pour afficher les chiffres des bénéfices afin que les utilisateurs n’aient pas à se référer uniquement aux couleurs pour comprendre cette information.
Pour des informations et des exemples sur la création d’une vue incluant un texte supplémentaire de contexte, consultez Afficher plus de texte et le rendre utile et Créer des vues accessibles dans Créer des vues accessibles.
Couleur et contraste
Principe WCAG 2.1 AA : perceptible, compréhensible
Vous pouvez utiliser la couleur pour aider à distinguer les repères dans votre vue. Toutefois, pour les utilisateurs souffrant de déficiences visuelles, utiliser seulement la couleur n’assure pas toujours une distinction suffisante, surtout si la vue comporte de nombreux repères. Appliquez les règles suivantes lorsque vous utilisez de la couleur dans vos vues :
Tableau fournit une palette daltonienne que vous pouvez utiliser pour sélectionner les couleurs appropriées pour votre vue. Pour chaque palette de couleurs que vous utilisez, efforcez-vous d’accentuer suffisamment le contraste et d’attribuer des couleurs distinctes les unes des autres sur le spectre clair-foncé.
Pour les repères de ligne, utilisez des options supplémentaires tels que les formes, la taille et les étiquettes pour mieux les distinguer.
Utilisez les outils de l’analyseur de contraste(Le lien s’ouvre dans une nouvelle fenêtre) pour aider à sélectionner les couleurs de texte et arrière-plans les plus adaptés qui affichent des rapports de contraste suffisants. Assurez-vous que le contraste des couleurs est accentué et conforme aux normes de rapport de contraste de 4.5:1 (3:1 pour un texte de grande taille).
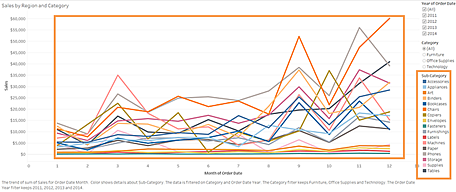
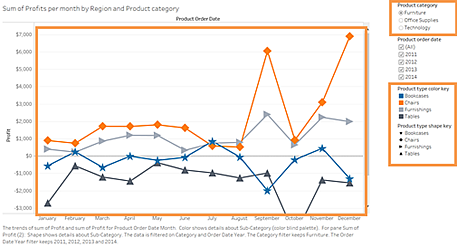
Exemple : cet exemple présente deux graphiques en courbes. L’une d’elles utilise la couleur uniquement pour distinguer les courbes, et l’autre utilise des couleurs plus appropriées, ainsi que des formes, pour différencier les repères
Peu accessible - Utilise uniquement la couleur pour différencier les repères Plus accessible - Utilise la couleur et les formes pour différencier les repères 

La vue utilise uniquement la couleur pour distinguer les lignes les unes des autres.
Les repères de la vue n’utilisent pas une palette de couleurs qui est entièrement accessible aux utilisateurs souffrant de déficiences visuelles.
Cet exemple affiche la même vue, mais utilise à la fois la couleur et la forme pour identifier les repères.
Une légende des couleurs ou une légende des formes portant des titres clairs identifie ce que les couleurs et les formes représentent dans la vue.
Pour des informations et des exemples sur la création d’une vue utilisant la couleur pour distinguer les repères, consultez Créer des vues accessibles dans Créer des vues accessibles.
Publication de votre vue
Principe WCAG 2.1 AA : perceptible, utilisable, compréhensible
Pour rendre vos vues disponibles à vos utilisateurs, publiez votre vue sur Tableau Server ou Tableau Cloud, dans le menu de la barre d’outils, cliquez sur Partager. Les utilisateurs peuvent interagir avec la vue et les boutons de la barre d’outils en utilisant un lecteur d’écran ou un clavier. Pour plus d’informations, consultez Accès au clavier pour les vues Tableau.
Pour des informations sur la publication et l’intégration de classeurs, recherchez le code intégré à copier dans vos pages Web, et désactivez la barre d’outils (voir Publier et partager la vue dans Créer des vues accessibles).
