접근성이 높은 뷰를 설계하기 위한 최상의 방법
매우 유용한 뷰를 만든 경우 이 뷰를 구성하는 데이터를 모든 사용자가 보고 이해할 수 있도록 접근성을 높이고 싶을 것입니다.
Tableau는 액세스 가능한 뷰를 구축하고 US Section 508 요구 사항 및 웹 콘텐츠 접근성 지침(WCAG 2.1 AA)을 준수하는 데 도움이 되는 몇 가지 컨트롤을 지원합니다. Tableau Cloud 또는 Tableau Server에서 공유되는 콘텐츠가 접근성을 위한 뷰 작성의 단계에 부합하며 다음과 같은 WCAG 2.1 AA 원칙을 준수하는지 확인해야 합니다.
인지 가능 - 정보 및 사용자 인터페이스 구성 요소가 인식 가능한 방식으로 사용자에게 표현되어야 합니다. 텍스트로 대체되는 표시를 포함하고 콘텐츠를 표현하는 다른 방법을 고려하십시오.
- 작동 가능 - 사용자 인터페이스 구성 요소와 탐색 기능을 사용자가 뷰와 상호 작용하기 위해 사용하는 다양한 장치 또는 수단을 통해 액세스할 수 있어야 합니다.
이해 가능 - 뷰에 표현된 정보를 사용자가 이해할 수 있어야 합니다. 예를 들어 뷰에 표시되는 서로 다른 요소에 명확하게 구분할 수 있는 이름 및 레이블을 사용합니다.
Tableau Server 또는 Tableau Cloud에 게시할 때 모든 사용자에게 접근성을 보장할 수 있는 뷰를 작성할 수 있도록 이 문서에 설명되어 있는 최상의 방법을 따르고 접근성을 위한 뷰 작성에 설명되어 있는 단계를 함께 수행하십시오.
간결함
WCAG 2.1 AA 원칙: 이해 가능
뷰를 통해 전달하려는 정보의 양이 많은 경우가 있습니다. 하지만 복잡한 뷰는 화면 읽기 프로그램이나 키보드를 사용하여 파악하거나 탐색하기 어려울 수 있습니다. 다음 지침에 따르면 정보가 밀집된 뷰로 사용자에게 부담을 주지 않으면서 필요한 모든 정보를 전달할 수 있습니다.
표시하는 마크의 수를 줄일 수 있도록 가능한 경우 항상 데이터를 집계하십시오. 또한 뷰에 1000개 이상의 마크를 표시하면 뷰가 브라우저가 아닌 서버에서 렌더링될 수 있으며, 서버에서 렌더링되는 뷰는 아직 WCAG 지침을 지원하지 않습니다.
사용자가 데이터 보기 페이지(기본적으로 설정됨)에 액세스하여 마크의 기초 데이터를 검토하거나 데이터를 같은 방식으로 표시하는 응용 프로그램에서 페이지에 액세스하여 데이터를 다운로드할 수도 있습니다.
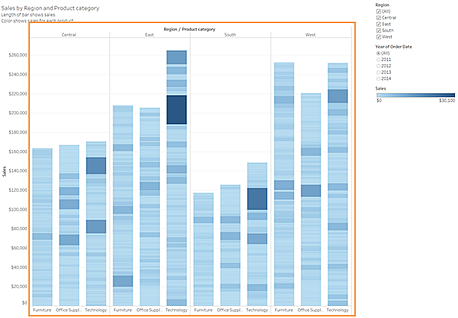
예: 이 예에서는 세부 뷰와 집계된 뷰의 차이점을 설명하기 위해 서로 다른 두 막대 차트 뷰를 보여 줍니다.
접근성이 낮음 - 마크가 너무 많음 접근성이 높음 - 집계된 뷰 

세부 정보가 너무 많아서 뷰를 이해하기 어렵습니다.
뷰가 5000개 이상의 마크를 표시하며 각 마크가 표현하는 대상을 알려 주는 텍스트가 충분하게 포함되어 있지 않습니다.
화면 읽기 프로그램을 필요로 하는 사용자가 사용하기에 너무 어렵습니다.
이 예에서는 상위 수준에서 데이터를 집계한 동일한 뷰를 보여 줍니다.
키 데이터 요소는 계속 포함되지만 이제 사용자가 읽고 이해하기가 훨씬 쉽습니다.
5000개가 넘는 마크의 수가 약 20개로 줄었습니다.
사용자는 뷰에 포커스를 지정한 다음 Enter 키를 눌러 데이터 보기 페이지를 열면 계속 기초 세부 정보를 볼 수 있습니다.
텍스트, 색상, 모양 등을 사용하여 뷰에 더 많은 컨텍스트를 추가할 수 있도록 막대 차트나 라인 차트 같은 간단한 그래픽 요소를 사용하는 것이 좋습니다.
마크 수를 가장 중요한 데이터 요소들을 강조할 수 있는 정도로만 제한합니다.
이 유형의 뷰를 구축하는 방법에 대한 자세한 내용과 예는 접근성을 위한 뷰 작성의 간결함을 참조하십시오.
제목 및 캡션
WCAG 2.1 AA 원칙: 인지 가능, 이해 가능
제목 및 캡션에 설명적인 텍스트를 입력하여 보조 기술을 사용하는 사용자에게 상황을 알릴 수 있으며 뷰에 있는 데이터를 파악하도록 도울 수 있습니다. 다음 지침에 따라 모든 사용자의 요구 사항을 충족하도록 Tableau의 시각적 특성을 조정합니다.
뷰를 설명하기 위해 사용하는 텍스트로 뷰를 보완한다고 생각하십시오.
제목 및 캡션에서 텍스트를 사용하여 비주얼리제이션과 표시하는 내용을 설명합니다.
쉽게 이해할 수 있는 간결한 언어를 사용합니다. 은어, 약어 또는 줄임말을 사용하지 마십시오.
텍스트 설명에 "이미지" 또는 "사진" 같은 단어를 포함시키지 마십시오. 대개 이러한 정보는 화면 읽기 프로그램에 이미 포함되어 있습니다.
머리말, 제목 등을 모두 대문자로 표현하면 읽기가 어려울 수 있으므로 대문자로만 표현하지 마십시오.
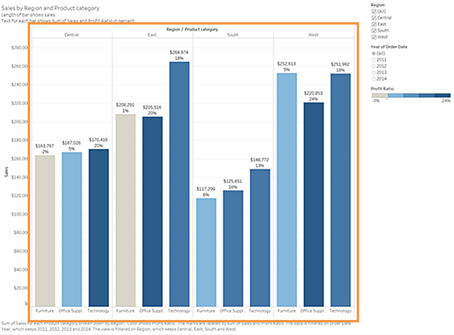
예: 이 예에서는 두 개의 서로 다른 막대 차트를 보여 줍니다. 한 막대 차트는 매우 작은 텍스트를 사용하고 다른 막대 차트는 제목 및 캡션을 사용하여 컨텍스트를 추가합니다.
접근성 낮음 - 텍스트가 너무 작음 접근성 높음 - 설명 텍스트를 추가하여 컨텍스트 제공 

한 단어로 된 제목은 충분한 설명이 되지 않습니다.
마크는 색상과 크기로 구분됩니다. 하지만 추가적인 텍스트가 없으면 이러한 마크의 컨텍스트를 파악하기 어려울 수 있습니다.
이 뷰를 쉽게 설명할 수 있는 캡션이나 다른 설명 텍스트가 없습니다.
이 예에서는 동일한 뷰를 보여 주지만, 제목과 캡션에 모두 추가적인 설명 텍스트가 포함됩니다.
동일한 대비 색조와 크기 차별화 요소를 사용하지만 막대 마크에 레이블이 추가되어 추가적인 컨텍스트를 제공합니다.
컨텍스트를 위한 텍스트를 포함하는 뷰를 작성하는 방법에 대한 자세한 내용과 예는 접근성을 위한 뷰 작성의 도움이 되는 추가 텍스트 표시를 참조하십시오.
추가 텍스트
WCAG 2.1 AA 원칙: 인지 가능, 이해 가능
뷰에서 제목과 캡션만이 아니라 광범위하게 텍스트를 사용하여 표시되는 다양한 요소의 컨텍스트를 쉽게 파악할 수 있도록 돕고 범례 및 필터 같은 다양한 컨트롤과 데이터 간의 관계를 설명할 수 있습니다.
이러한 추가적인 텍스트를 사용할 때 다음 지침을 따르십시오.
범례 또는 필터의 머리글에 텍스트를 사용하여 컨트롤과 해당 기능을 설명합니다. 또한 대시보드에서 텍스트 영역을 사용하여 비주얼리제이션이 표시하는 내용을 상세히 설명하는 추가적인 컨텍스트를 제공할 수 있습니다.
- 비주얼리제이션에 대체 텍스트(alt 텍스트)를 추가합니다. Tableau는 Tableau 23.1에서 비주얼리제이션에 대한 대체 텍스트를 자동으로 생성하기 시작했습니다. Tableau 23.2 이상에서는 자동 생성된 대체 텍스트를 편집하여 대상 사용자에게 중요하다고 여겨지는 컨텍스트를 더 추가할 수 있습니다.
가능한 경우 항상 컨트롤에 레이블을 표시합니다. 예를 들어 범례의 레이블을 Subcategory(하위 범주)에서 Color key for product type(제품 유형별 색상 키)으로 변경하면 사용자가 컨트롤과 데이터 간의 관계를 더욱 쉽게 이해할 수 있습니다.
뷰에 링크 텍스트가 포함되는 경우 링크로 이동되는 위치를 설명하는 텍스트를 사용합니다. 예를 들어 링크 텍스트로 "Global Warming statistics for 1990-2000(1990~2000년 지구 온난화 통계)"을 사용합니다. "Click here(여기를 클릭하세요)", "More(자세히)" 또는 "More information(자세한 정보)" 같은 단어를 사용하지 마십시오. 이러한 링크 텍스트는 지나치게 일반적이어서 사용자에게 혼란을 줄 수 있습니다.
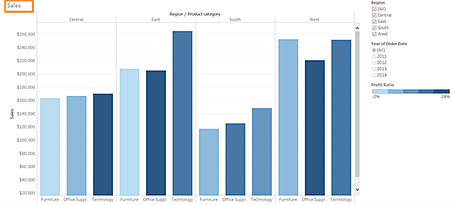
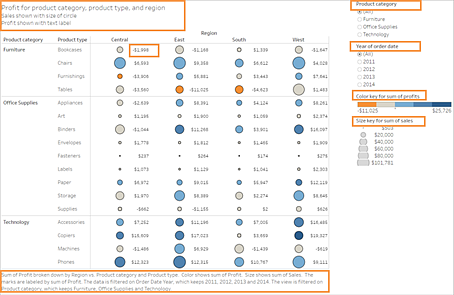
예: 다음 예에서는 두 개의 거품형 차트를 보여 줍니다. 한 차트는 뷰를 만들 때 기본적으로 표시되는 텍스트만 사용하고, 다른 차트에는 의미 전달을 돕기 위해 뷰 전체에 컨텍스트를 추가하는 별도의 텍스트가 있습니다.
접근성 낮음 - 텍스트가 너무 작음 접근성 높음 - 보다 설명적인 텍스트 

이 뷰에서는 시트 제목에 대한 기본 텍스트와 필터 및 범례에 대한 기본 레이블만 사용합니다.
마크는 크기와 색상으로만 구분됩니다.
뷰에 컨텍스트를 제공할 수 있는 캡션이나 다른 설명 텍스트가 없습니다.
이 예에서는 동일한 뷰를 보여 주지만, 추가적인 설명 텍스트가 포함됩니다.
마크의 관계를 설명하고 뷰가 표시하는 내용에 대한 추가 컨텍스트를 제공하는 별도의 텍스트가 제목 및 캡션이 추가되었습니다.
수익 숫자를 표시하는 마크 레이블이 추가되었기 때문에 더 이상 사용자가 이 정보를 파악하기 위해 색상에만 의존할 필요가 없습니다.
컨텍스트를 위한 추가 텍스트를 포함하는 뷰를 작성하는 방법에 대한 자세한 내용과 예는 접근성을 위한 뷰 작성의 도움이 되는 추가 텍스트 표시 및 보다 접근성을 위한 뷰 작성을 참조하십시오.
색상 및 대비
WCAG 2.1 AA 원칙: 인지 가능, 이해 가능
색상을 사용하여 뷰에서 마크를 구분할 수 있습니다. 하지만 시각 장애가 있는 사용자의 경우 색상만 사용해서는 구분이 어려울 수 있으며, 뷰에 많은 마크가 있는 경우 문제가 더 심각해집니다. 뷰에서 색상을 사용할 때 다음 지침을 따르십시오.
Tableau가 제공하는 색맹용 색상표를 사용하면 뷰에 적합한 색상을 쉽게 선택할 수 있습니다. 사용하는 모든 색상표에서 충분한 대비를 제공하고 명암 스펙트럼상에서 서로 구분되는 색상을 할당하십시오.
라인 마크의 경우 마크를 쉽게 구분할 수 있도록 모양, 크기 및 레이블과 같은 추가 옵션을 사용하십시오.
대비 분석(링크가 새 창에서 열림) 도구를 사용하여 대비 비율이 충분한 최상의 텍스트 색상과 배경색을 선택합니다. 텍스트의 색상 대비가 뚜렷하며 4.5:1(큰 텍스트의 경우 3:1)의 대비 비율 표준을 준수하는지 확인하십시오.
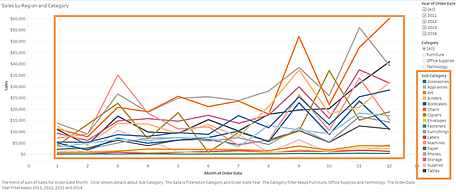
예: 이 예에서는 두 개의 라인 차트를 보여 줍니다. 한 차트는 색상만 사용하여 라인을 구분하고 다른 차트는 보다 적절한 색상과 함께 모양을 사용하여 마크를 구분합니다.
쉽게 액세스할 수 없음 - 색상만 사용하여 마크 구분 쉽게 액세스할 수 있음 - 색상과 모양을 사용하여 마크 구분 

이 뷰에서는 색상만 사용하여 라인을 서로 구분합니다.
뷰의 마크에서 시각 장애가 있는 사용자가 완전하게 액세스할 수 있는 색상표를 사용하지 않습니다.
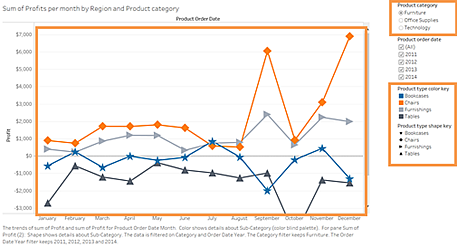
이 예에서는 색상과 모양을 모두 사용하여 마크를 구분하는 동일한 뷰를 보여 줍니다.
명확한 제목이 있는 색상 범례와 모양 범례가 뷰에서 각 색상과 모양이 나타내는 대상을 식별합니다.
마크를 쉽게 구분할 수 있도록 색상을 사용하는 뷰를 작성하는 방법에 대한 자세한 내용과 예는 접근성을 위한 뷰 작성에서 접근성을 위한 뷰 작성을 참조하십시오.
뷰 게시
WCAG 2.1 AA 원칙: 인지 가능, 작동 가능, 이해 가능
사용자가 뷰를 사용할 수 있게 만들려면 Tableau Server 또는 Tableau Cloud에 뷰를 게시하고 툴바 메뉴에서 공유를 클릭하십시오. 사용자는 화면 읽기 프로그램이나 키보드를 사용하여 뷰 및 툴바 단추와 상호 작용할 수 있습니다. 자세한 내용은 Tableau 뷰의 키보드 접근성를 참조하십시오.
통합 문서를 게시하고 내장하는 방법, 내장 코드를 찾아 웹 페이지에 복사하는 방법 및 툴바를 해제하는 방법에 대한 자세한 내용은 접근성을 위한 뷰 작성에서 뷰 게시 및 공유을 참조하십시오.
