대시보드 만들기
하나 이상의 시트를 만든 후 대시보드에서 시트를 결합하고 상호 작용을 추가하는 등의 작업을 수행할 수 있습니다.
팁: 빠르게 설정하고 실행하려면 액셀러레이터를 사용하여 빠르게 데이터 시각화를 참조하십시오.
대시보드 만들기 및 시트 추가 또는 바꾸기
새 워크시트를 만드는 것과 동일한 방법으로 대시보드를 만듭니다.
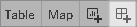
- 통합 문서 맨 아래에서 새 대시보드 아이콘을 클릭합니다.

- 왼쪽에 있는 시트 목록에서 뷰를 오른쪽에 있는 대시보드에 끌어 놓습니다.

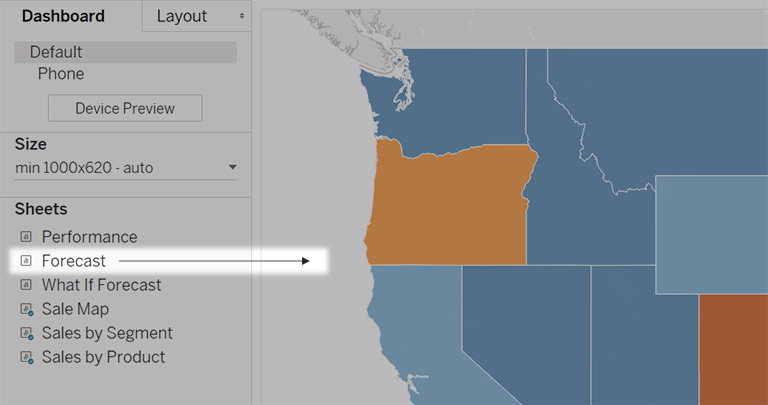
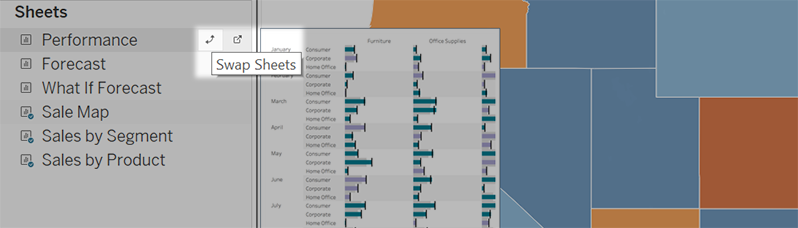
- 시트를 바꾸려면 오른쪽의 대시보드에서 시트를 선택합니다. 왼쪽의 시트 목록에서 대체 시트를 마우스오버한 다음 시트 바꾸기 단추를 클릭합니다.

참고: 시트를 바꿀 경우 Tableau는 모든 여백, 테두리 또는 배경색을 유지합니다. 하지만 콘텐츠가 상당히 다를 경우 시트 크기를 조정해야 할 수도 있습니다. 비어 있는 필터와 같이 이전 시트와 관련된 대시보드 항목을 삭제해야 할 수도 있습니다.
상호 작용 추가
대시보드에 상호 작용을 추가하여 사용자의 데이터 통찰력을 높일 수 있습니다. 다음과 같은 기법을 사용해 보십시오.
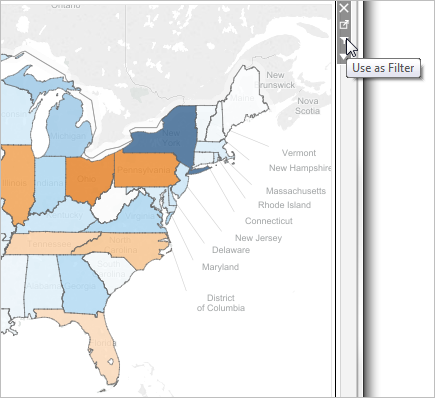
- 시트의 상단 모서리에서 필터로 사용 옵션을 사용하도록 설정하여 시트의 선택된 마크를 대시보드의 다른 시트에 대한 필터로 사용할 수 있습니다.

- Tableau Desktop에서 작성할 때 여러 시트를 필터로 사용하고, 한 시트에서 다른 시트로 이동하고, 웹 페이지를 표시하는 등의 동작을 추가합니다. 자세한 내용은 동작 및 대시보드를 참조하십시오.
대시보드 개체 추가 및 해당 옵션 설정
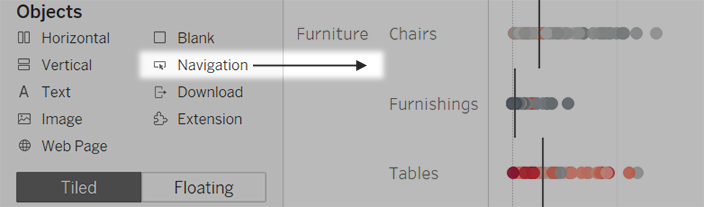
시트 외에도 매력적인 시각적 디자인 효과와 상호 작용을 추가하는 대시보드 개체를 추가할 수 있습니다. 다음은 각 유형에 대한 안내입니다.
- 가로 및 세로 개체는 관련 개체를 함께 그룹화하고 사용자가 대시보드와 상호 작용할 때 대시보드 크기가 조정되는 방식을 세밀하게 제어할 수 있는 레이아웃 컨테이너를 제공합니다.
- 텍스트 개체는 머리글, 설명 및 기타 정보를 제공할 수 있습니다.
- 이미지 개체는 대시보드의 시각적 특성에 추가되며 특정 대상 URL에 연결할 수 있습니다. 웹 페이지 개체를 이미지에 사용할 수도 있지만 완전한 웹 페이지인 것이 더 낫습니다. 이미지 개체는 이미지별 필터링, 링크 및 대체 텍스트 옵션을 제공합니다.
- 웹 페이지 개체는 대시보드의 컨텍스트에서 대상 페이지를 표시합니다. 이러한 웹 보안 옵션을 검토해야 하며, 일부 웹 페이지(예: Google)는 내장을 허용하지 않는다는 것에 주의하십시오.
참고: 보안상의 이유로 Tableau 관리자는 웹 페이지 및 이미지 개체가 대상 URL을 표시하지 못하게 할 수 있습니다.
- 빈 개체를 사용하면 대시보드 항목 사이의 간격을 조정할 수 있습니다.
- 탐색 개체를 사용하면 대상 사용자가 한 대시보드에서 다른 대시보드로 이동하거나 다른 시트나 스토리로 이동할 수 있습니다. 사용자에게 단추의 대상을 알려주는 텍스트 또는 이미지를 표시하고, 사용자 지정 테두리 및 배경색을 지정하고, 도움이 되는 도구 설명을 제공할 수 있습니다.
- 다운로드 개체를 사용하면 대상 사용자가 전체 대시보드의 PDF 파일, PowerPoint 슬라이드 또는 PNG 이미지나 선택한 시트의 크로스탭을 빠르게 만들 수 있습니다. 서식 지정 옵션은 탐색 개체와 유사합니다.
참고: 크로스탭 다운로드는 Tableau Cloud 또는 Tableau Server에 게시한 후에만 가능합니다.
- 확장 프로그램 개체를 사용하면 고유한 기능을 대시보드에 추가하거나 Tableau 외부 응용 프로그램과 통합할 수 있습니다.
- 데이터에 질문 개체를 사용하면 사용자가 특정 데이터 원본 필드에 대한 대화형 쿼리를 입력할 수 있습니다. 작성자는 영업, 마케팅 및 지원 직원과 같은 특정 대상 사용자에 맞게 데이터 원본 필드를 최적화할 수 있습니다.
개체 추가
왼쪽에 있는 개체 섹션에서 항목을 오른쪽에 있는 대시보드로 끌어옵니다.

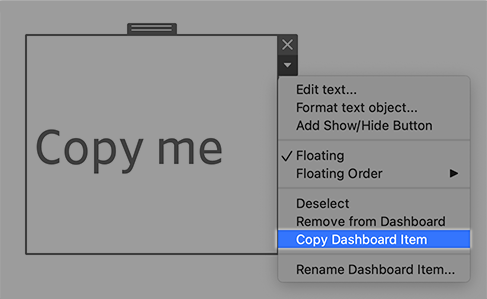
개체 복사
현재 대시보드 내에서 또는 다른 시트 및 파일의 대시보드에서 개체를 복사하여 붙여 넣을 수 있습니다. 웹 브라우저에서 Tableau Desktop과 Tableau 간에 개체를 복사할 수도 있습니다.
그러나 다음 항목은 복사할 수 없습니다.
- 대시보드에 있는 시트
- 필터, 매개 변수, 범례 등 특정 시트를 사용하는 항목
- 시트 또는 필터와 같이 컨테이너 내부에 복사할 수 없는 항목이 있는 레이아웃 컨테이너
- 기기 레이아웃의 개체
- 대시보드 제목
팁: 아래에 설명된 메뉴 명령 외에도 표준 바로 가기 키를 사용하여 운영 체제에서 복사하여 붙여 넣을 수도 있습니다.
- 대시보드 개체를 선택하고 개체 메뉴에서 대시보드 항목 복사를 선택합니다. 또는 기본 메뉴에서 대시보드 > 선택한 대시보드 항목 복사를 선택합니다.

- 개체를 붙여 넣을 대시보드로 이동합니다. 그런 다음 대시보드의 왼쪽 맨 위에 붙여 넣을 항목을 아무것도 선택하지 않거나 옆에 붙여 넣을 기존 항목을 선택합니다.
- Tableau Desktop에서 파일 > 붙여넣기를 선택합니다. 브라우저에서 편집 > 붙여넣기를 선택하거나 바로 가기 키를 사용하여 붙여 넣습니다.
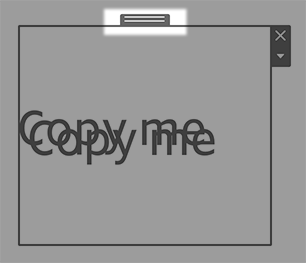
- 개체는 대시보드 또는 선택한 개체의 왼쪽 맨 위에서 10픽셀 오른쪽 및 아래로 붙여 넣어집니다. 붙여 넣은 개체를 이동하려면 맨 위에 있는 핸들을 끌어옵니다.

참고: 복사한 항목 표시/숨기기 단추는 원래 개체를 대상으로 하거나 사용하지 않도록 설정할 수 있습니다. 이 문제를 해결하는 방법에 대한 지침은 단추를 클릭하여 개체 표시 및 숨기기를 참조하십시오.
개체에 대한 옵션 설정
개체를 클릭하여 선택합니다. 그런 다음 상단 모서리에 있는 화살표를 클릭하여 바로 가기 메뉴를 엽니다. (메뉴 옵션은 개체에 따라 다릅니다.)

이미지 개체에 대한 세부 옵션
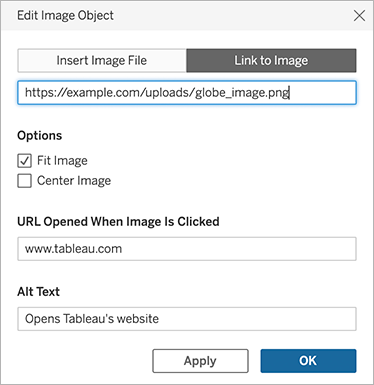
이미지 개체를 사용하여 대시보드에 이미지 파일을 삽입하거나 웹에 게시된 이미지에 연결할 수 있습니다. 두 경우 모두 이미지를 클릭할 때 열리는 URL을 지정하여 대시보드에 상호 작용을 추가할 수 있습니다.
참고: 웹 기반 이미지의 URL을 사용하려면 HTTPS 접두사가 있어야 보안을 향상시킬 수 있습니다. 다른 접두사가 있는 이미지 URL의 경우 웹 페이지 개체를 사용하십시오.
- 왼쪽에 있는 개체 섹션에서 이미지 개체를 끌어 오른쪽에 있는 대시보드에 놓습니다. 또는 대시보드의 기존 이미지 개체에서 맨 위의 팝업 메뉴를 클릭하고 이미지 편집을 선택합니다.
- 이미지 파일 삽입을 클릭하여 이미지 파일을 통합 문서에 포함하거나 이미지에 연결을 클릭하여 웹 기반 이미지에 연결합니다.
다음에 해당하는 경우 웹 기반 이미지 연결을 사용하는 것이 좋습니다.
- 이미지가 아주 크고 대시보드 대상 사용자가 브라우저에서 이미지를 봅니다. 웹 기반 이미지와 달리 삽입된 이미지는 시트를 열 때마다 다운로드해야 하므로 성능이 저하됩니다.
- 이미지가 애니메이션 GIF 파일입니다. 삽입된 이미지는 애니메이션 GIF를 지원하지 않습니다.
- 이미지를 삽입하는 경우 선택을 클릭하여 파일을 선택합니다. 이미지를 연결하는 경우 웹 URL을 입력합니다.
- 나머지 이미지 필터링, URL 연결 및 대체 텍스트 옵션을 설정합니다. 대체 텍스트는 접근성 개선을 위한 화면 읽기 응용 프로그램에서 이미지를 설명하는 데 사용됩니다.

탐색 및 다운로드 개체에 대한 세부 옵션
탐색 및 다운로드 개체에는 탐색 대상 또는 파일 형식을 시각적으로 표시하는 데 도움이 되는 몇 가지 고유한 옵션이 있습니다.

단추 스타일에 텍스트를 사용하는 탐색 단추
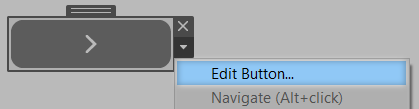
- 개체의 맨 위에서 개체 메뉴를 클릭하고 편집 단추를 선택합니다.

- 다음 작업 중 하나를 수행합니다.
- 이동 메뉴에서 현재 대시보드 외부에 있는 시트를 선택합니다.
- 내보내기 메뉴에서 파일 형식을 선택합니다.
- 단추 스타일에서 이미지 또는 텍스트를 선택하고 표시하려는 이미지 또는 텍스트를 지정한 다음 관련 서식 옵션을 설정합니다.
- 도구 설명 텍스트에서 뷰어가 단추를 마우스오버하면 나타나는 설명 텍스트를 추가합니다. 이 텍스트는 선택 사항이며 일반적으로 이미지 단추에 많이 사용됩니다. (예를 들어 작은 매출 차트로 나타나는 탐색 단추의 대상을 명확히 나타내기 위해 "Open Sales viz(매출 비주얼리제이션 열기)"를 입력할 수 있습니다.)
참고: 게시된 대시보드를 볼 때 단추를 클릭하기만 하면 이동하거나 내보낼 수 있습니다. 그러나 대시보드를 작성할 때는 Alt 키(Windows) 또는 Option 키(macOS)를 누른 상태로 클릭해야 합니다.
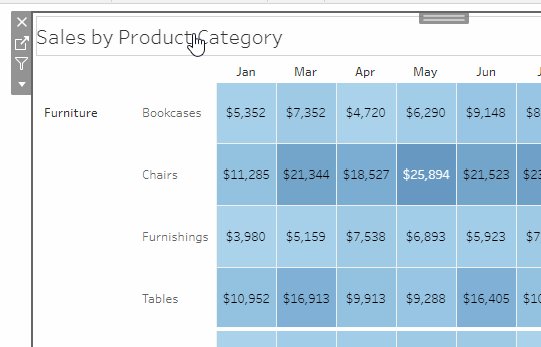
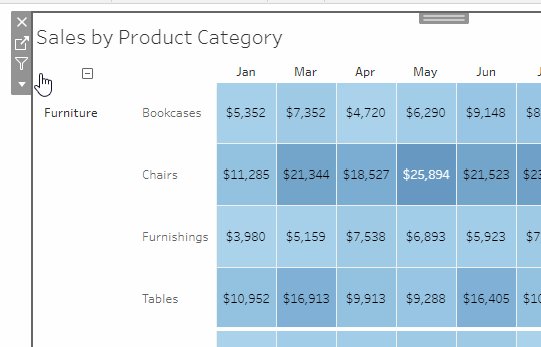
단추를 클릭하여 개체 표시 및 숨기기
대시보드 Viewer(뷰어)는 표시/숨기기 단추로 대시보드 개체의 표시/숨기기를 전환하여 필요할 때에만 표시할 수 있습니다.
숨겨진 개체가 레이아웃에 미치는 영향
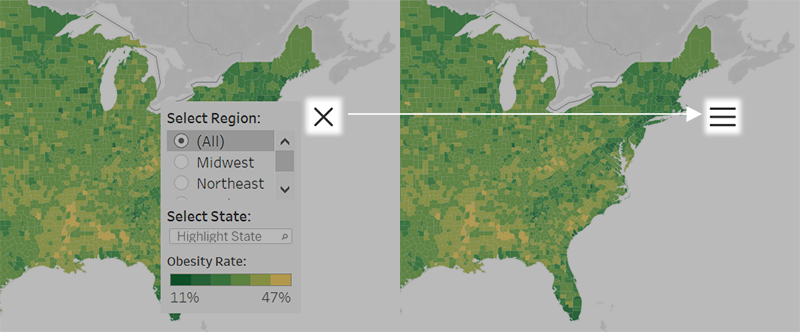
부동형 개체가 숨겨진 경우 그 아래에 개체가 표시됩니다. 표시/숨기기 단추는 일시적으로 필터의 부동형 그룹을 숨겨 더 많은 비주얼리제이션을 표시하려는 경우 특히 유용할 수 있습니다.

바둑판식 개체가 숨겨진 경우 결과는 레이아웃 계층에서 개체의 수준에 따라 달라집니다.
- 대부분의 경우 숨기려는 개체를 가로 또는 세로 레이아웃 컨테이너에 배치하게 됩니다. 숨겨진 개체의 공간이 컨테이너의 다른 개체로 채워지기 때문입니다.
- 반대로 레이아웃 계층의 맨 위에 있는 바둑판식 레이아웃 컨테이너에서는 숨겨진 개체의 뒤에 빈 공간이 남습니다.
표시/숨기기 단추 추가 및 구성
- 대시보드 개체를 선택합니다.
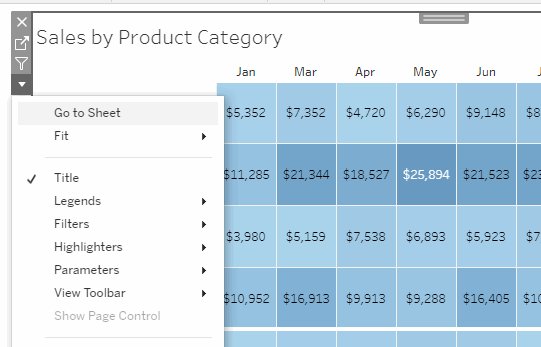
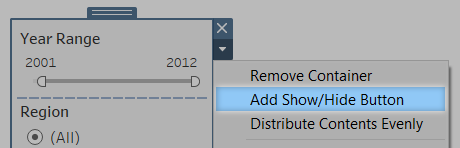
- 개체의 맨 위에 있는 팝업 메뉴에서 표시/숨기기 단추 추가를 선택합니다.

- 단추 메뉴에서 편집 단추를 선택합니다.

- 다음 옵션을 설정합니다.
- 표시하거나 숨길 대시보드 항목은 대상 개체를 지정합니다. 개체는 한 번에 하나의 표시/숨기기 단추의 대상만 될 수 있습니다. 다른 표시/숨기기 단추로 개체의 대상을 지정하려면 없음을 선택하십시오.
- 단추 스타일은 단추에 이미지 또는 텍스트를 표시할지 여부를 지정합니다.
- 단추 모양은 항목이 표시되거나 숨겨질 때 단추의 모양을 지정합니다. 표시된 항목 및 숨겨진 항목을 클릭하여 각 상태에 대한 다른 이미지 또는 텍스트를 선택합니다.
- 도구 설명 텍스트는 뷰어가 단추를 마우스오버하면 나타나는 설명 텍스트를 제공합니다. (예를 들어, 필터 메뉴가 있는 컨테이너에 대해 "필터 표시 또는 숨기기"를 입력할 수 있습니다.)
- 필요한 경우 단추를 다른 위치로 끌어 놓거나 레이아웃에 잘 맞도록 크기를 조정합니다.
참고: 게시된 대시보드를 볼 때 간단히 표시/숨기기 단추를 클릭하여 개체 표시 상태를 전환할 수 있습니다. 그러나 대시보드를 작성할 때는 Alt 키(Windows) 또는 Option 키(macOS)를 누른 상태로 클릭해야 합니다.
웹 페이지 개체에 대한 보안
대시보드에 웹 페이지 개체를 포함하는 경우 다음을 수행하여 보안을 최적화할 수 있습니다.
가능한 경우 HTTPS 프로토콜 사용
최상의 방법은 URL에 HTTPS(https://)를 사용하는 것입니다. 이렇게 하면 대시보드에서 웹 페이지로의 연결이 암호화됩니다. 또한 Tableau Server가 HTTPS를 실행할 때 URL에 HTTP를 사용하면 사용자의 브라우저가 URL이 가리키는 웹 페이지를 표시할 수 없게 됩니다. 프로토콜을 지정하지 않으면 HTTP가 사용됩니다.
웹 페이지 개체에 대한 보안 옵션(Tableau Desktop만 해당)
도움말 > 설정 및 성능 > 대시보드 웹 뷰 보안 설정을 선택하고 아래에 있는 옵션을 설정합니다. (일부 조직에서는 이러한 옵션이 Tableau 관리자에 의해 모든 컴퓨터에서 제어됩니다.)
참고: 이러한 보안 옵션에 대한 변경 사항은 기존 웹 페이지 개체와 새로 만드는 웹 페이지 개체 모두에 적용됩니다.
- JavaScript 사용 웹 뷰에서 JavaScript를 지원하도록 허용합니다. 이 옵션을 선택 취소하면 JavaScript가 필요한 일부 웹 페이지가 대시보드에서 제대로 작동하지 않을 수 있습니다.
- 플러그인 사용: Adobe Flash 또는 QuickTime 플레이어와 같은 웹 페이지에서 사용하는 모든 플러그인을 사용하도록 설정합니다.
- 팝업 차단: 선택한 경우 팝업을 차단합니다.
- URL 마우스오버 동작 사용: URL 마우스오버 동작을 허용합니다. 자세한 내용은 URL 동작을 참조하십시오.
- 웹 페이지 개체 및 웹 이미지 사용: 웹 페이지 및 이미지 개체에 대상 URL을 표시할 수 있습니다. 이 옵션을 선택 취소하면 웹에 연결되는 웹 페이지 개체 및 이미지 개체가 대시보드에 유지되지만 콘텐츠가 표시되지 않습니다.
