서로 다른 기기 유형에 대한 대시보드 레이아웃 만들기
대시보드에는 서로 다른 화면 크기를 사용하는 다양한 유형의 기기에 대한 레이아웃이 포함될 수 있습니다. 이러한 레이아웃을 Tableau Server 또는 Tableau Cloud에 게시하면 대시보드를 보는 사용자들에게 스마트폰, 태블릿 또는 데스크톱에 최적화된 디자인이 표시됩니다. 작성자는 단일 대시보드를 만들고 단일 URL을 전달하기만 하면 됩니다.

팁: 모바일용으로 레이아웃을 최적화할 뿐만 아니라 통합 문서 성능 최적화하여 대역폭이 제한적이고 결과가 빠르게 필요한 모바일 사용자의 요구 사항을 보다 잘 충족시킬 수 있습니다.
기본 대시보드가 기기 레이아웃과 연관되는 방식
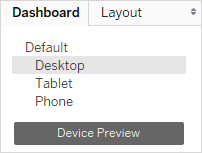
기기 레이아웃은 대시보드 탭의 기본 아래에 나타납니다. 초기에, 각 기기 레이아웃에는 기본 대시보드에 있는 모든 항목이 포함되며 그 크기와 레이아웃도 기본 대시보드에서 파생됩니다.
기본 대시보드를 상위 대시보드로, 기기 레이아웃(데스크톱, 태블릿 및 스마트폰)을 기본 대시보드의 하위로 생각하십시오. 기기 레이아웃에 추가하려는 모든 뷰, 필터, 동작, 범례 또는 매개 변수가 이미 기본 대시보드에 존재해야 합니다.
스마트폰 레이아웃과 기본 대시보드
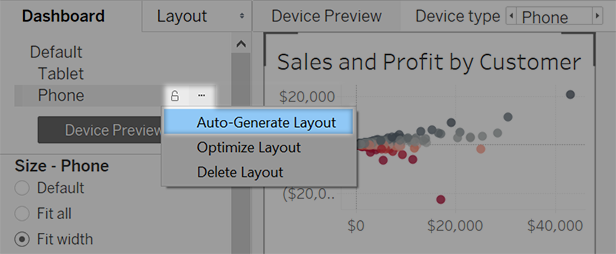
기본 대시보드의 변경 사항을 자동으로 반영하는 고유한 스마트폰 레이아웃 옵션을 사용하여 시간을 절약하려면 열려 있는 자물쇠 아이콘  을 클릭하거나 팝업 메뉴에서 레이아웃 자동 생성을 선택합니다.
을 클릭하거나 팝업 메뉴에서 레이아웃 자동 생성을 선택합니다.

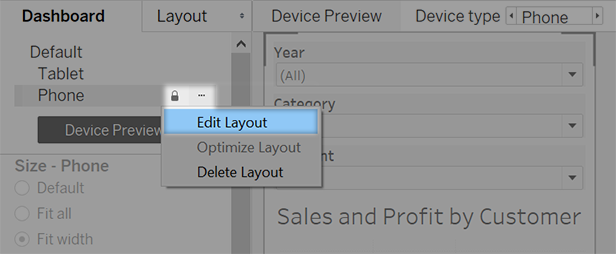
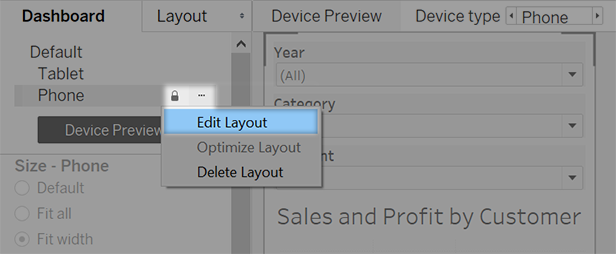
이렇게 하는 대신 닫혀 있는 자물쇠 아이콘  을 클릭하거나 메뉴에서 레이아웃 편집을 선택하면 스마트폰 레이아웃이 완전히 독립적이 되므로 기본 대시보드의 변경 사항을 반영하도록 수동으로 항목을 추가하고 정렬해야 합니다.
을 클릭하거나 메뉴에서 레이아웃 편집을 선택하면 스마트폰 레이아웃이 완전히 독립적이 되므로 기본 대시보드의 변경 사항을 반영하도록 수동으로 항목을 추가하고 정렬해야 합니다.

데스크톱 및 태블릿 레이아웃과 기본 대시보드
스마트폰 레이아웃과 달리 데스크톱 및 태블릿 레이아웃은 대시보드에 수동으로 추가해야 합니다. 데스크톱 및 태블릿 레이아웃은 항상 기본 대시보드에서 완전히 독립적이므로 각 기기 레이아웃에는 고유한 개체 배열이 포함될 수 있습니다.

자동으로 스마트폰 레이아웃 추가
두 가지 옵션을 사용하여 자동으로 스마트폰 레이아웃을 추가할 수 있습니다.
- 스마트폰 레이아웃이 없는 이전 대시보드를 열 때마다 스마트폰 레이아웃을 만들려면 대시보드 > 기존 대시보드에 스마트폰 레이아웃 추가를 선택합니다.
- 새 대시보드를 만들 때마다 스마트폰 레이아웃을 만들려면 대시보드 > 새 대시보드에 스마트폰 레이아웃 추가를 선택합니다. (이 옵션이 기본적으로 선택됩니다.)
기기 레이아웃 미리 보기 및 수동으로 추가
대시보드를 엽니다.
왼쪽에 있는 대시보드 탭에서 기기 미리 보기를 클릭합니다.

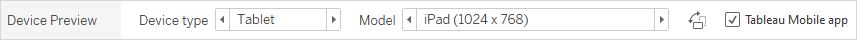
기기 미리 보기 모드에서 이러한 옵션은 대시보드 위에 나타납니다.

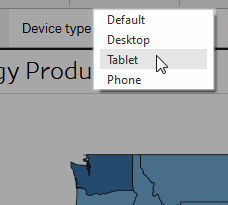
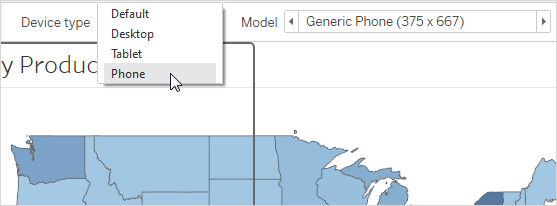
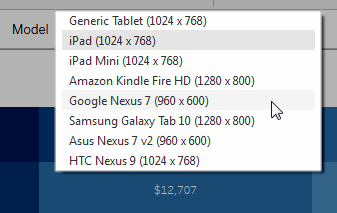
잠시 시간을 내어 기기 유형 및 모델을 차례로 클릭하여 다양한 화면 크기를 살펴보십시오. 그런 다음 이러한 옵션을 설정합니다.
가로 및 세로 모드에서 대시보드가 표시되는 방식을 확인하려면
 을 클릭합니다. 대개 가로는 태블릿에 적합하고 세로는 스마트폰에 맞습니다.
을 클릭합니다. 대개 가로는 태블릿에 적합하고 세로는 스마트폰에 맞습니다.Tableau Mobile 앱을 선택하여 브라우저가 아닌 앱에서 대시보드가 표시되는 방식을 확인합니다. 이 옵션은 iOS 또는 Android 기기에서 사용할 수 있으며 대시보드를 약간 축소하여 앱 제어를 위한 공간을 남겨둡니다.
태블릿 같은 기기 유형을 선택합니다.

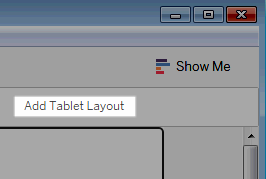
오른쪽 위에서 선택한 기기 유형에 대한 레이아웃 추가 단추를 클릭합니다(예: 태블릿 레이아웃 추가).

새 기기 유형을 선택하고 레이아웃 추가를 클릭하여 다른 레이아웃을 추가합니다.

각 기기 유형에 대한 레이아웃을 만들면 서로 다른 기기에서 대시보드를 보는 사용자의 환경을 최대한 제어할 수 있습니다. 세 가지 레이아웃을 모두 포함하여 대시보드를 게시하면 사용자에게 기본 대시보드 레이아웃이 표시되지 않고 항상 적절한 기기별 레이아웃이 표시됩니다.

참고: 뷰를 변경한 경우 관련 기기 레이아웃을 다시 확인하여 예상대로 표시되는지 확인하십시오.
기기 레이아웃 사용자 지정
대시보드에 기기 레이아웃을 추가한 후 개체를 다시 정렬하여 원하는 모양을 만들 수 있습니다.
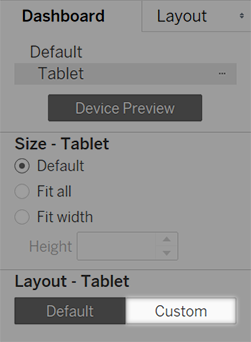
데스크톱 및 태블릿 레이아웃의 경우 사용자 지정을 클릭합니다.

스마트폰 레이아웃의 경우 자물쇠 아이콘
 을 클릭하거나 팝업 메뉴에서 레이아웃 편집을 선택합니다.
을 클릭하거나 팝업 메뉴에서 레이아웃 편집을 선택합니다.
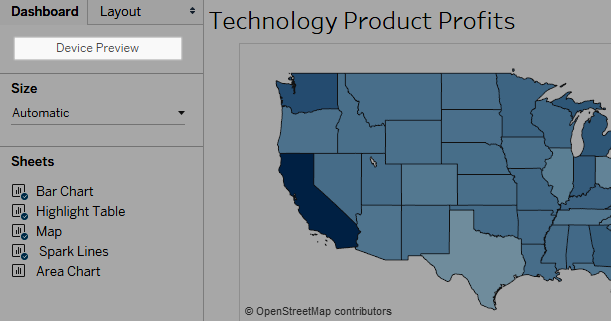
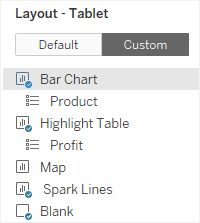
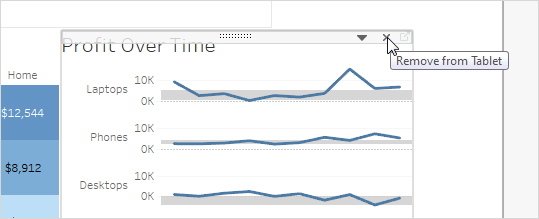
레이아웃에 추가할 수 있는 모든 항목은 왼쪽에 있는 레이아웃에 나열됩니다. 항목에 파란색 확인 표시가 있으면 해당 항목이 현재 작업 중인 기기 레이아웃에 포함된다는 의미입니다.

항목을 제거한 경우 현재 기기 레이아웃에서만 제거됩니다. 해당 항목은 기본 대시보드에 계속 존재하며 기기 레이아웃에 다시 추가할 수 있습니다.

기기 모델 옵션을 차례로 클릭하여 서로 다른 모델에서 레이아웃이 나타나는 방식을 확인합니다.

결국, 기기에 나타나는 레이아웃을 결정하는 것은 대시보드를 로드하는 웹 브라우저의 크기입니다. 자세한 내용은 기기에 표시되는 레이아웃 확인을 참조하십시오.
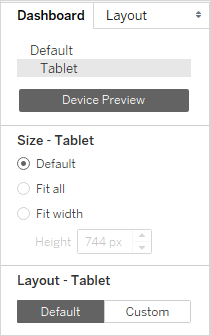
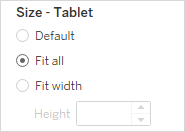
왼쪽에서 크기 아래의 옵션을 탐색합니다.

기본값: 기기 레이아웃의 높이와 너비는 기본 대시보드가 사용하는 높이와 너비를 따릅니다. 예를 들어 태블릿 레이아웃을 만들고 기본 대시보드가 데스크톱 브라우저(1000 x 800)의 고정 크기로 설정되어 있는 경우 태블릿 레이아웃에 대해 크기를 기본값으로 설정하면 태블릿 레이아웃에도 1000 x 800이 사용됩니다.
전체 맞춤: 기기 프레임 크기에 맞게 모든 항목의 크기가 자동으로 조정됩니다. 기기 프레임 크기는 기기 유형, 모델 및 방향(세로 또는 가로) 설정에 따라 결정됩니다.
너비 맞추기(스마트폰에 권장): 기기 프레임 너비에 맞게 항목의 크기가 자동으로 조정되지만 높이는 고정됩니다. 스마트폰 레이아웃과 세로 스크롤에 가장 적합한 옵션입니다.
스마트폰을 위한 최적화
스마트폰의 작은 화면에는 추가적인 최적화가 필요합니다. 다음과 같은 기법을 사용해 보십시오.
수동 스마트폰 레이아웃 최적화
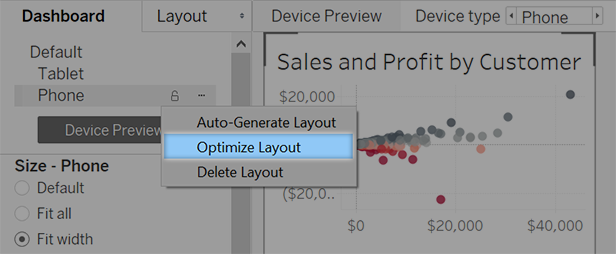
직접 스마트폰 레이아웃을 편집하도록 선택한 경우 필터 배치를 최적화하고, 공백을 제거하는 등의 작업을 빠르게 수행할 수 있습니다. 대시보드 탭에서 전화 오른쪽에 있는 팝업 메뉴를 클릭하고 레이아웃 최적화를 선택합니다.

이 명령은 현재 스마트폰 레이아웃에 있는 항목만 다시 정렬합니다. 기본 대시보드의 모든 변경 내용을 반영하도록 스마트폰 레이아웃을 지속적으로 업데이트하려면 레이아웃 자동 생성을 선택합니다.
인스턴트 메시지와 전화 통화를 트리거하는 링크 추가
스마트폰 사용자가 대시보드 콘텐츠와 관련하여 주요 사용자에게 빠르게 연락할 수 있게 하려면 SMS 메시지 및 전화 통화를 자동으로 트리거하는 URL 동작을 개체에 추가합니다. sms:phone-number 또는 tel:phone-number 링크 형식을 사용합니다. 필요한 경우 국가 및 지역 코드를 포함시켜야 합니다.
뷰의 스마트폰별 버전 만들기
기본 대시보드에서 특정 뷰의 중복 뷰 만들기 - 한 뷰는 데스크톱 보기에 최적화되고 다른 뷰는 스마트폰용으로 최적화됩니다.
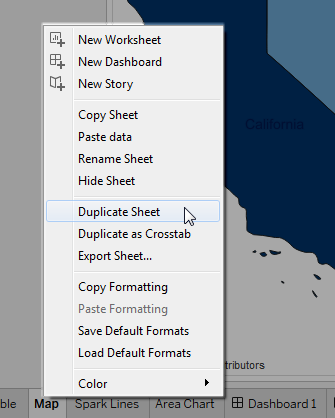
뷰의 워크시트로 이동하고 해당 탭을 클릭한 다음 시트 복제를 선택합니다.

모바일 보기용으로 뷰를 사용자 지정합니다.
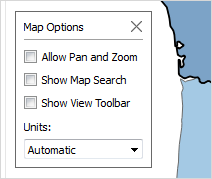
예를 들어 맵의 경우 기본적으로 특정 지역으로 확대하거나 이동, 확대/축소 및 기타 기능을 사용하지 않도록 설정할 수 있습니다. 맵과 상호 작용하는 방식 사용자 지정을 참조하십시오.

이제 만들고 있는 기기 레이아웃에서 사용할 수 있도록 기본 대시보드에 새 뷰를 추가합니다.
제목 줄이기
모바일 보기에는 짧은 제목이 좋습니다. 제목을 편집하려면 두 번 클릭합니다.
공백 최적화
공백은 고려할 또 다른 시각적 요소입니다. 스마트폰의 화면 공간이 부족하기 때문에 이를 최대한 활용해야 하지만, 동시에 사용자가 필터 및 기타 항목을 실수로 선택하지 않도록 탭하거나 스크롤을 시작할 수 있는 추가적인 안전한 공간을 제공하고 싶을 것입니다.
공백을 추가하려면 여백 또는 빈 개체를 사용합니다. 자세한 내용은 대시보드 크기 및 레이아웃을 참조하십시오.
대시보드 게시
서버 > 통합 문서 게시를 클릭합니다. 아직 로그인하지 않았다면 자격 증명을 입력하라는 메시지가 표시됩니다.
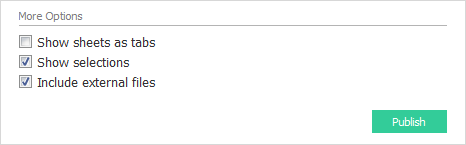
Tableau Server에 통합 문서 게시 대화 상자에서 탭으로 시트 표시 확인란을 선택 취소했는지 확인하십시오.

기기별 대시보드에서 이 확인란이 선택되어 있으면 웹 브라우저의 크기를 올바르게 감지하여 정확한 레이아웃을 로드하는 서버 기능과 탭의 크기 조정 요구 사항이 충돌합니다.
게시를 클릭합니다.
대시보드 테스트
대시보드를 Tableau Server 또는 Tableau Cloud에 게시한 후 다양한 브라우저 크기에서 대시보드를 표시하여 테스트합니다.
Tableau Server 또는 Tableau Cloud에서 대시보드를 엽니다.
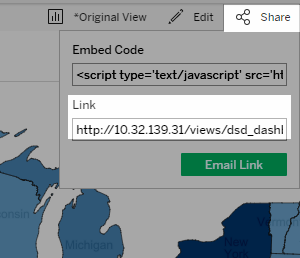
페이지의 오른쪽 위에서 공유를 클릭하고 링크 텍스트 상자의 콘텐츠를 복사합니다.

문자열을 웹 브라우저 URL로 붙여 넣습니다. 문자열은
embed=y를 포함해야 합니다.내장 코드 문자열을 브라우저 URL로 사용하면서 웹 브라우저 창의 크기를 변경하고 창을 새로 고쳐 다양한 레이아웃을 테스트합니다.
기기에 표시되는 레이아웃 확인
기기에 표시되는 대시보드 레이아웃은 Tableau 뷰가 나타나는 iframe의 가장 작은 크기(높이 또는 너비)에 기반합니다. 다른 유형의 기기에 데스크톱, 태블릿 또는 스마트폰 레이아웃이 나타날 수 있습니다. 예를 들어 디스플레이 또는 브라우저 창이 작은 경우 데스크톱 컴퓨터에서 태블릿 레이아웃이 나타날 수 있습니다.
| 가장 작은 iframe 크기... | 나타나는 기기 레이아웃... |
|---|---|
| 500픽셀 이하 | 전화 |
| 501~800픽셀 사이 | 태블릿 |
| 800픽셀보다 큼 | 데스크톱 |
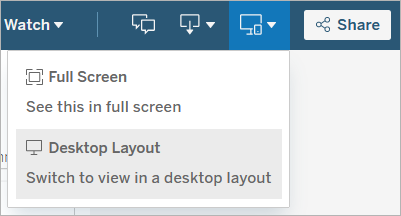
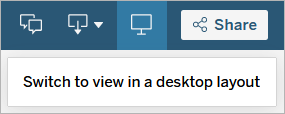
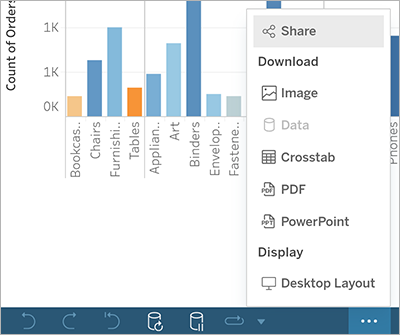
Tableau Cloud 또는 Tableau Server 사용자는 스마트폰 또는 태블릿 레이아웃이 지나치게 제한된다고 생각될 경우 툴바에서 디스플레이 설정 단추를 사용하여 데스크톱 레이아웃을 볼 수 있습니다. 이 단추는 Desktop 레이아웃과 Mobile 레이아웃을 전환할 수 있는 토글입니다. 단추 배치는 대시보드를 볼 때 사용하는 장치에 따라 달라집니다.