Portales personalizados basados en dashboard
Nota: Esta descripción general se inspira en el trabajo del Zen Master de Tableau, Mark Jackson. Para obtener más información sobre el proceso, consulte el blog de Mark.
La interfaz estándar de Tableau Cloud o Tableau Server es adecuada para la mayoría de las organizaciones, pero, si quiere crear una experiencia con personalización de marca de empresa y no tiene aptitudes de desarrollador de API, puede crear un portal personalizado basado en un dashboard de Tableau. Un portal personalizado le permite organizar contenido relacionado con departamentos o funciones de trabajo específicos, incluso puede incorporar formación que ayude a los usuarios a interactuar mejor con los datos. A medida que aumente el volumen del contenido de Tableau, un portal personalizado guiará a los usuarios directamente a los datos que necesitan, a la vez que proporciona acceso directo a las vistas relacionadas y a la búsqueda de Tableau Server para que puedan explorar fácilmente.
Crear un boceto de un diseño de portal
Puede empezar fuera de Tableau, en un papel o en una aplicación de generación de diagramas. Tenga en cuenta la estructura de la organización y el número de vistas de Tableau que se aplicarán en cada grupo de usuarios. ¿Solo necesita un nivel de navegación que apunte de forma inmediata al contenido? ¿O necesita empezar con una página principal con vínculos de navegación para grupos de usuarios o tipos de informe separados, seguida de un segundo nivel con dashboards y vistas relacionadas?

Después de recibir la aprobación del diseño por parte de los principales interesados y los consumidores de datos, estará preparado para pasar a la fase siguiente.
Recopilar imágenes para logotipos y elementos de navegación
Empiece a pensar en las imágenes cuando ajuste el boceto inicial y, a continuación, recopílelas de bibliotecas de imágenes prediseñadas o gráficos de marca aprobados, o bien créelas desde cero en una aplicación como Photoshop o SnagIt. PowerPoint también puede ser una fuente adecuada si tiene previsto crear miniaturas de navegación de tipos de gráfico comunes.

Distribuir texto, imágenes y hojas seleccionadas en un dashboard
Cree un libro de trabajo con un dashboard para el portal con una disposición en mosaico para ofrecer una colocación y escalado más predecibles de los elementos en diferentes dispositivos. Después, empiece a añadir objetos de imagen y texto, así como hojas para las vistas de datos que quiera resaltar de forma anticipada en el portal. Para ajustar el espaciado entre estos elementos del dashboard, inserte objetos en blanco y ajuste su tamaño. Para obtener más información, consulte Crear un dashboard.
Consejo: para elementos dinámicos que muestran contenido popular o creado recientemente, incluya hojas basadas en vistas administrativas personalizadas.
Vincular elementos del dashboard a contenido
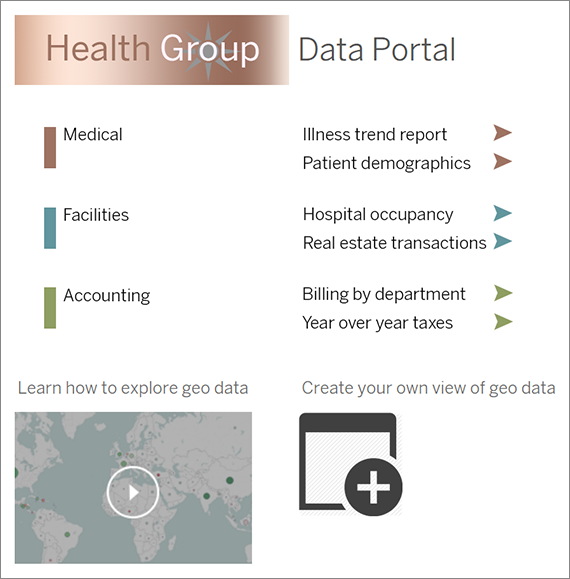
Si tiene un segundo nivel de navegación en el portal, use acciones de filtro para apuntar a un dashboard secundario desde el principal. Para crear vínculos que abran directamente vistas de datos, haga clic con el botón derecho en Objetos de imagen y elija Establecer URL. (En el ejemplo siguiente, cada flecha de color y el texto que la acompaña es una imagen que vincula a una URL de vista). Incluso puede apuntar a vistas vacías con fuentes de datos precargadas, lo que animará a los usuarios a crear contenido de Tableau en el área de trabajo de creación web.
Consejo: Para añadir hipervínculos a objetos de texto, incluya la URL completa (por ejemplo, http://www.tableau.com).

Publicar, probar y ajustar el portal
Publique el libro de trabajo en el servidor y distribuya la URL del dashboard a los usuarios. El diseño del portal, al igual que el análisis de datos en sí, es un proceso cíclico. Ahora que el portal ya está publicado, empiece a recopilar los comentarios de los usuarios para mejorar la experiencia de forma continua.
Consejo: como toque final, oculte la barra de herramientas de Tableau para dar al portal una apariencia personalizada. Después del signo de interrogación al final de la URL del dashboard, añada :embed=y&:toolbar=n.
