Crear un dashboard
Una vez que haya creado una o más hojas, puede combinarlas en un dashboard, añadir interactividad y muchas cosas más.
Sugerencia: Para ponerse en marcha rápidamente, consulte Usar aceleradores para visualizar datos rápidamente.
Crear un dashboard y agregar o reemplazar hojas
Los dashboards se crean de manera parecida a como se crea una hoja de trabajo.
- Al final del libro de trabajo, haga clic en el icono Nuevo dashboard:

- Desde la lista Hojas de la izquierda, arrastre las vistas a su dashboard a la derecha.

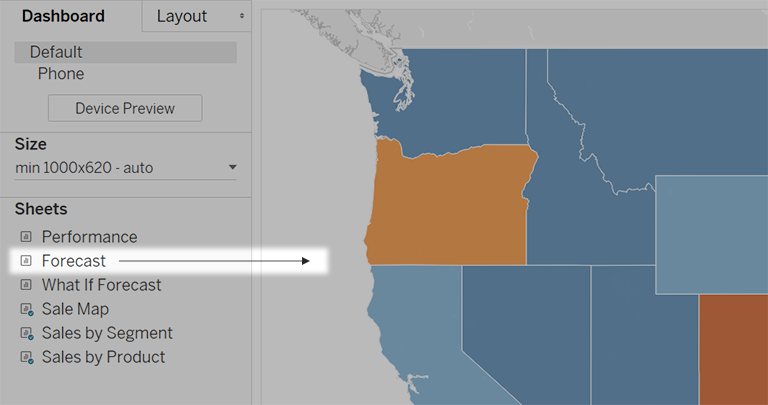
- Para reemplazar una hoja, selecciónela en el dashboard de la derecha. En la lista Hojas de la izquierda, sitúe el cursor sobre la hoja de reemplazo y haga clic en el botón Intercambiar hojas.

Nota: Cuando reemplaza una hoja, Tableau retiene cualquier color de relleno, borde o fondo. Sin embargo, es posible que deba ajustar el tamaño de la hoja si el contenido difiere significativamente. También es posible que tenga que eliminar elementos del dashboard específicos de la hoja anterior, como los filtros, que quedan en blanco.
Añadir interactividad
Puede añadir interactividad a los dashboards para mejorar la información que los usuarios extraen de los datos. Pruebe estas técnicas:
- En la esquina superior de la hoja, habilite la opción Usar como filtro para utilizar las marcas seleccionadas en la hoja como filtros para otras hojas del dashboard.

- Al crear en Tableau Desktop, agregue acciones para utilizar varias hojas como filtros, navegar de una hoja a otra, mostrar páginas web y mucho más. Para obtener información detallada, consulte Acciones y dashboards.
Añadir objetos de dashboard y establecer sus opciones
Además de hojas, puede añadir objetos de dashboard que aumentan el atractivo visual y la interactividad. A continuación encontrará orientación sobre cada tipo:
- Los objetos horizontales y verticales proporcionan contenedores de trazados que permiten agrupar objetos relacionados y ajustar el cambio de tamaño del dashboard cuando los usuarios interactúan con estos objetos.
- Los objetos de Texto pueden proporcionar encabezados, explicaciones y otra información.
- Los objetos de imagen añaden atractivo visual a un dashboard y puede vincularlos a direcciones URL de destino específicas. (Si bien los objetos de página web también se pueden usar para imágenes, son mejores para páginas web completas. El objeto Imagen proporciona opciones de texto alternativo, vinculación y ajuste específicos de la imagen).
- Los objetos de página web muestran páginas de destino en el contexto de su dashboard. Asegúrese de revisar estas opciones de seguridad web y tenga en cuenta que algunas páginas web no permiten su inserción (por ejemplo, Google).
Nota: Por motivos de seguridad, el administrador de Tableau puede impedir que los objetos de la página web y de imagen muestren las URL de destino.
- Los objetos en blanco le ayudan a ajustar el espacio entre elementos del dashboard.
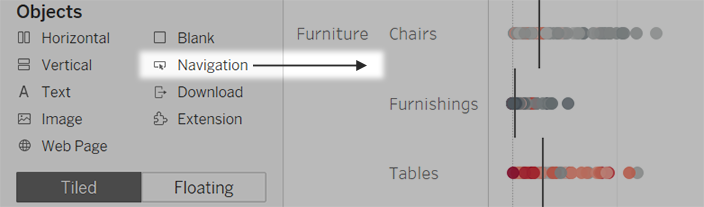
- Los objetos de Navegación permiten a su público navegar de un dashboard a otro o a otras hojas o historias. Puede mostrar un texto o una imagen para indicar el destino del botón a sus usuarios, especificar los colores personalizados de los bordes y del fondo, y proporcionar información sobre las herramientas.
- Descargar objetos permite a los usuarios crear rápidamente un archivo PDF, una diapositiva de PowerPoint o una imagen PNG de un dashboard completo o una tabulación cruzada de las hojas seleccionadas. Las opciones de formato son similares a las de los objetos de navegación.
Nota: Solo se puede realizar la descarga de la tabulación cruzada después de publicarla en Tableau Cloud o Tableau Server.
- Los objetos de extensión le permiten añadir funciones exclusivas a los dashboards o integrarlos con aplicaciones fuera de Tableau.
- Los objetos de Pregunte a los datos permiten a los usuarios escribir consultas conversacionales para campos de fuente de datos específicos, que los autores optimizan para audiencias específicas como ventas, marketing y personal de soporte.
Añadir un objeto
En la sección Objetos de la izquierda, arrastre un elemento al dashboard de la derecha:

Copiar objetos
Puede copiar y pegar objetos dentro del dashboard actual o desde dashboards en otras hojas y archivos. Incluso puede copiar objetos entre Tableau Desktop y Tableau en su navegador web.
Sin embargo, no puede copiar lo siguiente:
- Hojas en un dashboard
- Elementos que dependen de una hoja específica, como filtros, parámetros y leyendas
- Diseñe contenedores con algo que no pueda copiar dentro de ellos, como una hoja o un filtro
- Objetos en un diseño de dispositivo
- Títulos de dashboard
Sugerencia: Además de los comandos de menú que se describen a continuación, también puede usar los atajos de teclado estándar para copiar y pegar en su sistema operativo.
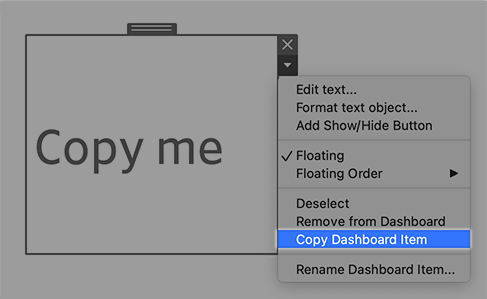
- Seleccione un objeto de dashboard y, en el menú de objetos, seleccione Copiar elemento de dashboard. O en el menú principal, seleccione Dashboard > Copiar elemento de dashboard seleccionado.

- Vaya al dashboard donde desea pegar el objeto. Luego, no seleccione nada para pegar en la esquina superior izquierda del panel de control o seleccione un elemento existente para pegar junto a él.
- En Tableau Desktop, seleccione Archivo > Pegar. En un navegador, seleccione Editar > Pegar o use el método abreviado de teclado para pegar.
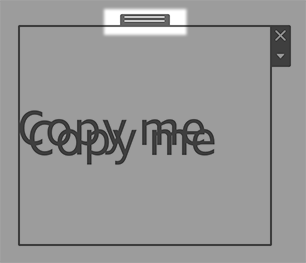
- El objeto se pega 10 píxeles debajo y a la derecha de la esquina superior izquierda del dashboard o del objeto seleccionado. Para mover el objeto pegado, arrastre el controlador en la parte superior.

Nota: Los botones Mostrar/Ocultar copiados pueden apuntar al objeto original o estar desactivados. Para saber cómo arreglarlo, consulte Mostrar y ocultar objetos haciendo clic en un botón.
Establecer opciones para objetos
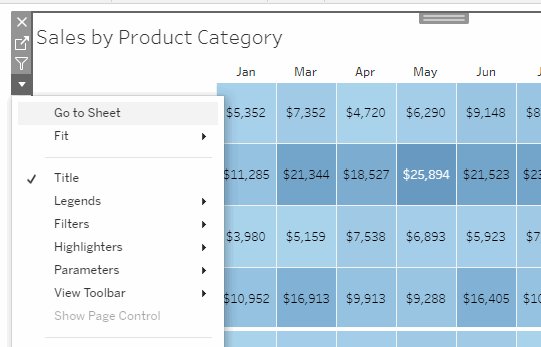
Haga clic en el objeto para seleccionarlo. A continuación, haga clic en la flecha en la esquina superior para abrir el menú de atajos. (Las opciones de menú varían en función del objeto).

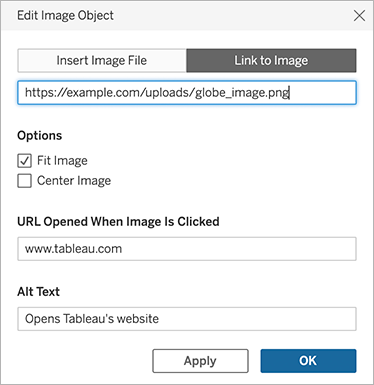
Opciones detalladas para objetos de imagen
Con el objeto de imagen, puede insertar archivos de imagen en dashboards o vincularlos a imágenes publicadas en la web. En cualquier caso, puede especificar una URL en la que se abre la imagen cuando se hace clic, lo que agrega interactividad a su dashboard.
Nota: Las URL para imágenes basadas en web requieren el prefijo HTTPS para mejorar la seguridad. Para las URL de imágenes con otros prefijos, utilice el objeto Página web.
- Desde la sección Objetos de la izquierda, arrastre un objeto de imagen al dashboard de la derecha. O, en un objeto Imagen existente en un dashboard, haga clic en el menú emergente en la esquina superior y seleccione Editar imagen.
- Haga clic en Insertar archivo de imagen para incorporar un archivo de imagen en el libro de trabajo o en Vincular a imagen para vincular a una imagen basada en web.
Considere vincular a una imagen basada en la web cuando:
- La imagen sea muy grande y la audiencia de su dashboard la verá en un navegador. (A diferencia de las imágenes basadas en web, las imágenes insertadas deben descargarse cada vez que se abre una hoja, lo que ralentiza el rendimiento).
- La imagen es un archivo GIF animado. (Las imágenes insertadas no admiten GIF animados).
- Si va a insertar una imagen, haga clic en Elegir para seleccionar el archivo. Si va a vincular a una imagen, escriba su URL.
- Configure el ajuste de imagen restante, la vinculación de URL y las opciones de texto alternativo. (El texto alternativo describe la imagen en aplicaciones de lectura de pantalla para mejorar la accesibilidad).

Opciones detalladas para la navegación y la descarga de objetos
Los objetos de navegación y descarga cuentan con varias opciones exclusivas que le ayudan a indicar visualmente el destino de la navegación.

Un botón de navegación que utiliza texto para el estilo de botón
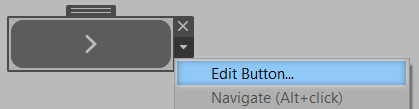
- En la esquina superior de un objeto, haga clic en el menú del objeto y seleccione Editar botón.

- Aplique una de las siguientes opciones:
- En el menú Navegar a, elija una hoja fuera del dashboard actual.
- En el menú Exportar a, seleccione un formato de archivo.
- Elija la imagen o el texto para Estilo de botón, especifique la imagen o el texto que desea que aparezca y, a continuación, establezca las opciones de formato correspondientes.
- Para Texto de la descripción emergente, añada el texto explicativo que aparece cuando un observador sitúa el cursor sobre el botón. Este texto es opcional y normalmente resulta más adecuado para los botones de imagen. (Por ejemplo, puede introducir "Abrir visualización de ventas" para aclarar el destino de un botón de navegación que muestra un gráfico de ventas en miniatura).
Nota: Mientras ve un dashboard publicado, basta con hacer clic en un botón para desplazarse o comenzar la exportación. Sin embargo, al crear un dashboard, debe hacer Alt+clic (Windows) u Opción+clic (macOS).
Mostrar y ocultar objetos haciendo clic en un botón
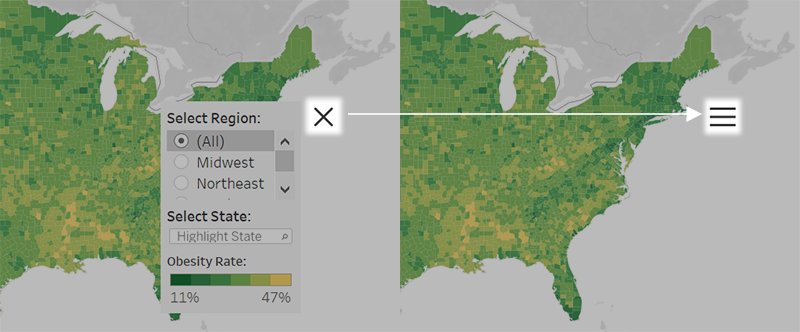
Los botones Mostrar/Ocultar permiten a los observadores de un dashboard alternar la visibilidad de los objetos de dashboard, de modo que se revelen solo cuando sea necesario.
Efectos de los objetos ocultos en los diseños
Cuando un objeto flotante está oculto, simplemente revela cualquier objeto debajo de él. Estos botones pueden ser particularmente útiles cuando desea ocultar temporalmente un grupo flotante de filtros para revelar más en una visualización.

Cuando un objeto en mosaico está oculto, los resultados dependen del nivel del objeto en la jerarquía de diseño.
- En la mayoría de los casos, querrá colocar los objetos que planea ocultar en un contenedor de diseño horizontal o vertical, porque los objetos ocultos tendrán su espacio ocupado por otros objetos en el contenedor.
- Por el contrario, en el contenedor de diseño en mosaico en la parte superior de la jerarquía de diseño, un objeto oculto deja un espacio en blanco.
Agregar y configurar un botón Mostrar/Ocultar
- Seleccione un objeto de dashboard.
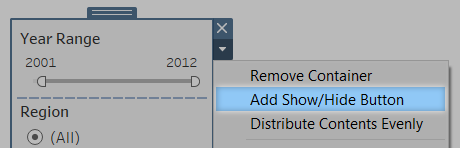
- En el menú emergente de la esquina superior del objeto, seleccione Agregar botón Mostrar/Ocultar.

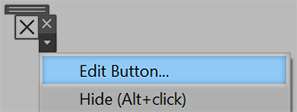
- En el menú del botón, elija Editar botón.

- Configure estas opciones:
- Elemento del dashboard a mostrar/ocultar especifica el objeto de destino. (Un objeto puede ser destino de un solo botón Mostrar/Ocultar a la vez. Seleccione Ninguno si desea usar el objeto de dashboard como destino de otro botón Mostrar/Ocultar).
- Estilo de botón especifica si se muestra imagen o texto para el botón.
- Apariencia del botón especifica el aspecto del botón cuando el elemento se muestra y se oculta. Haga clic en Elemento mostrado y Elemento oculto para elegir diferentes imágenes o textos para cada estado.
- Texto de descripción emergente ofrece un texto explicativo que aparece cuando los espectadores pasan el ratón sobre el botón. (Por ejemplo, puede introducir "Mostrar u ocultar filtros" para un contenedor con menús de filtros).
- Si es necesario, arrastre el botón a una ubicación diferente o modifique su tamaño para que se ajuste mejor a su disposición.
Nota: Al ver un dashboard publicado, basta con hacer clic en el botón Mostrar/Ocultar para alternar la visibilidad del objeto de dashboard. Sin embargo, al crear un dashboard, debe hacer Alt+clic (Windows) u Opción+clic (macOS).
Seguridad de objetos de página web
Si incluye objetos de página web en el dashboard, puede optimizar la seguridad haciendo lo siguiente.
Utilice el protocolo HTTPS cuando sea posible
Es una práctica recomendada usar HTTPS (https://) en la dirección URL, puesto que se garantiza que la conexión del dashboard a la página Web esté cifrada. Asimismo, si Tableau Server ejecuta HTTPS y usted utiliza HTTP en la dirección URL, los navegadores de los usuarios no podrán mostrar la página Web a la que señala la dirección URL. Si no especifica ningún protocolo, se establecerá el protocolo HTTP.
Opciones de seguridad para objetos de página web (solo Tableau Desktop)
Seleccione Ayuda > Configuración y rendimiento > Establecer seguridad en la vista web del dashboard y establezca las siguientes opciones. (En algunas organizaciones, estas opciones las controla un administrador de Tableau en todos los equipos).
Nota: los cambios que realice en estas opciones de seguridad se aplican a los objetos de página web existentes y recién creados.
- Habilitar JavaScript: permite la compatibilidad con JavaScript en la vista web. Si desactiva esta opción, es posible que algunas páginas web que requieren el uso de JavaScript no funcionen correctamente en el dashboard.
- Habilitar complementos: habilita los complementos que usa la página Web, como Adobe Flash o QuickTime Player.
- Bloquear ventanas emergentes: cuando se selecciona, bloquea las ventanas emergentes.
- Habilitar acciones de desplazamiento de URL: permite realizar desplazamientos de URL. Para obtener más información, consulte Acciones de URL.
- Habilitar objetos de página web e imágenes web Permite la visualización de las URL de destino en objetos de imagen y página web. Si anula la selección de esta opción, los objetos de página web y los objetos de imagen que se vinculan a la web permanecen en el dashboard pero no muestran contenido.
