Tableau Desktop comes with color palettes that have been carefully designed to work well together and effectively apply color to data in many situations, such as on maps, heatmaps, bar charts, etc. You can also create and use your own custom color palettes by modifying the Preferences.tps file that comes with Tableau Desktop. For example, you can create a custom categorical palette that matches your company's brand.
About the preferences file
You can add as many custom palettes as you like to your Preferences.tps file, each with as many colors as you want. Although there isn’t a limit to how many colors can be added to each custom palette, the Edit colors dialog box only shows 20 colors. If you need to manually assign more than 20 colors to data items, you may want to create several custom palettes with 20 or fewer colors in each palette.
When you modify Preferences.tps to add colors, use the standard HTML format for the new colors (hex code #RRGGBB or Red Green Blue format). When you save the workbook and restart Tableau Desktop, the color palette names you added to Preferences.tps appear in the Select Color Palette drop-down list (Edit Color dialog). You can use a custom palette like you would any other.
Tableau doesn't test or support custom color palettes, so be sure to back up your workbooks before you continue. Also, there is no guarantee that custom color palettes you create will work with future Tableau Desktop upgrades.
Note: When you edit your Preferences.tps file, be sure to use straight quotation marks (' ' or " ") to delimit the palette name and type, not curly quotation marks (“ ” or ‘ ’).
Edit the preferences file
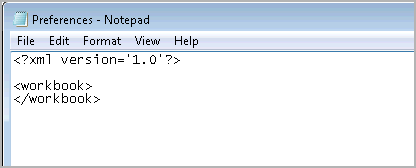
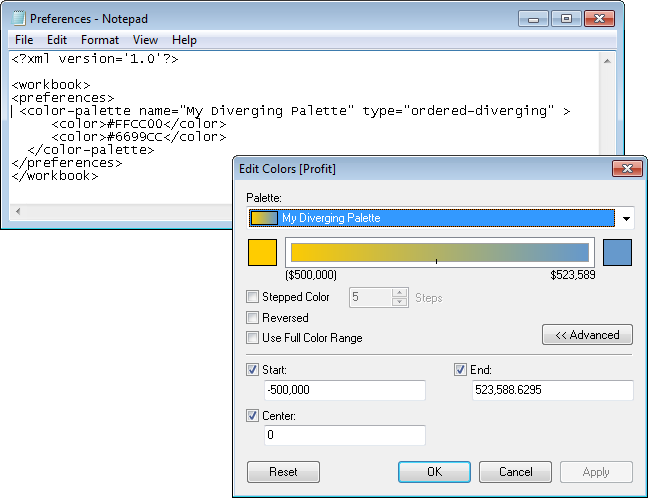
The Preferences.tps file is located in the My Tableau Repository folder that is created when you install Tableau Desktop, likely located in Documents. The preferences file is a basic XML file that you can open in a text editor to modify. An unedited preferences file looks like this:

To edit your preferences file:
- Go to the My Tableau Repository folder in your Documents directory, and open the Preferences.tps file with a text editor.
- Between the opening and closing
workbook tags, insert opening and closing preferences tags so that it looks like this:
<?xml version='1.0'?>
<workbook>
<preferences>
</preferences>
</workbook>
Note: If your Preferences.tps file already has preferences tags, you don't need to add them again.
- Follow one of the next procedures to create a custom color palette by inserting
color-palette tags between the preferences tags. For example:
<?xml version='1.0'?>
<workbook>
<preferences>
<color-palette name="MyColors" type="regular">
<color>#1e4c56</color>
<color>#cba94b</color>
</color-palette>
</preferences>
</workbook>
Color palettes can be categorical (type="regular"), sequential (type="ordered-sequential"), or diverging (type="ordered-diverging").
- To add more palettes, insert another set of
color-palette tags.
<?xml version='1.0'?>
<workbook>
<preferences>
<color-palette name="MyColors" type="regular">
<color>#1e4c56</color>
<color>#cba94b</color>
</color-palette>
<color-palette name="MoreColors" type="regular">
<color>#ffe96f</color>
<color>#799a0d</color>
</color-palette>
</preferences>
</workbook>
- You must restart Tableau Desktop to see the new color palettes.
Create a categorical palette
A categorical color palette contains several distinct colors that can be assigned to discrete dimension members. For example, when you put a discrete dimension such as Region on the Color card, the categorical color legend is used.

In the preferences file, a categorical palette is type="regular".
Build a custom categorical color palette
The following is an example of what to add between the preferences tags to add a categorical color palette. Note that the type attribute is specified as regular, which identifies this palette as a categorical palette.
To create a custom categorical color palette:
- In the Preferences.tps file, between the "preferences" tags, paste the following. Be sure to use straight quotation marks, not curly quotation marks, to delimit the palette's name and type.
<color-palette name="My Categorical Palette" type="regular">
<color>#eb912b</color>
<color>#7099a5</color>
<color>#c71f34</color>
<color>#1d437d</color>
<color>#e8762b</color>
<color>#5b6591</color>
<color>#59879b</color>
</color-palette>
- Save the Preferences.tps file and then restart Tableau Desktop.
- Open a data source, such as the Superstore - Sample data source.
- From the Data pane, drag a discrete dimension, such as Region, to Color.
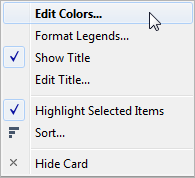
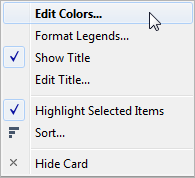
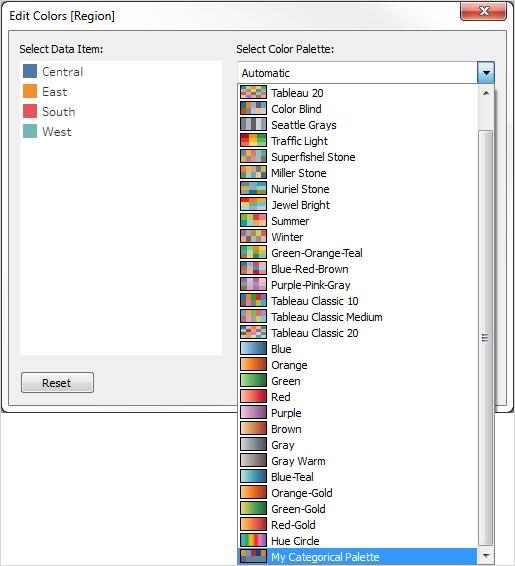
- Click the color legend menu arrow and select Edit Colors.

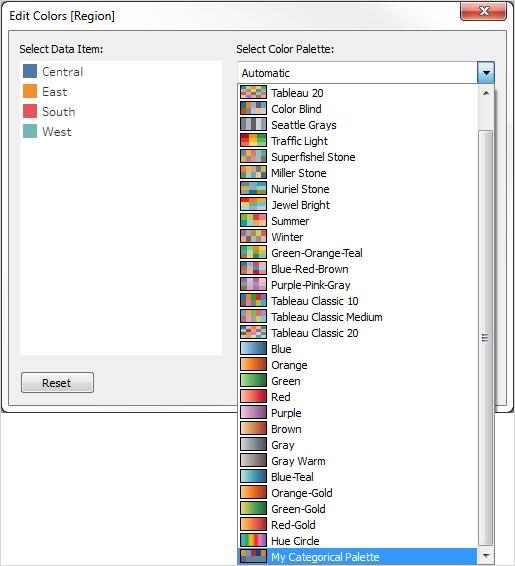
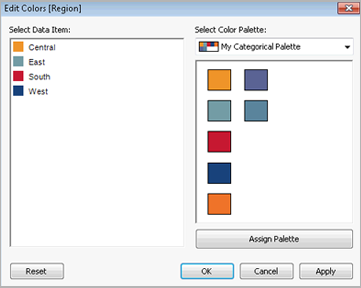
- In the Edit Colors dialog box, from the palette drop-down list, select your new custom palette.

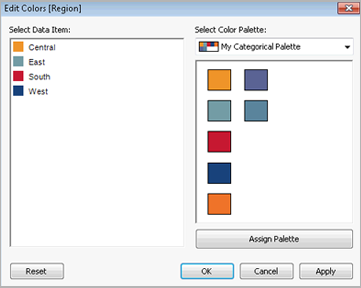
- Click the Assign Palette button to assign the custom colors to each respective field.
- Click OK.

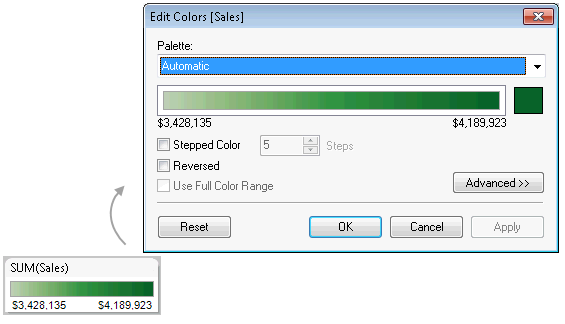
Create a sequential palette
Another type of palette is the sequential color palette. This type of color palette is used for continuous fields, typically for measures. Typically, a sequential palette shows a single color, varying in intensity.
You must specify at least the two end colors in the sequential color range. Tableau will extrapolate the shades in between.

Build a custom sequential color palette
The following is an example of what to add between the preferences tags to add a sequential color palette. Note that the type attribute is specified as ordered-sequential, which identifies this palette as a sequential palette.
To create a custom sequential color palette:
- In the Preferences.tps file, between the
preferences tags, paste the following. Be sure to use straight quotation marks, not curly quotation marks, to delimit the palette's name and type.
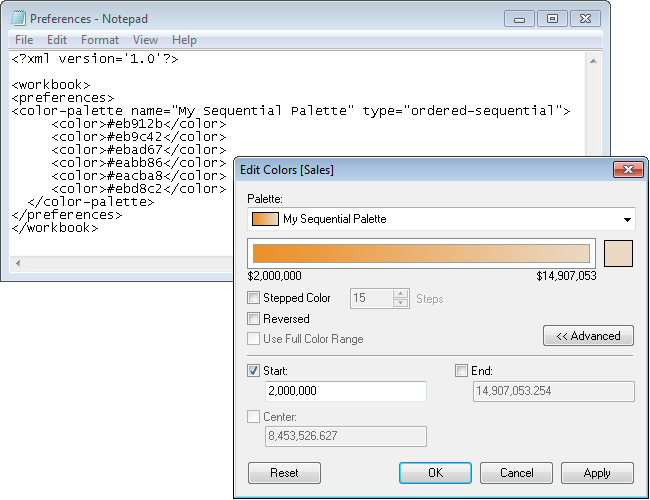
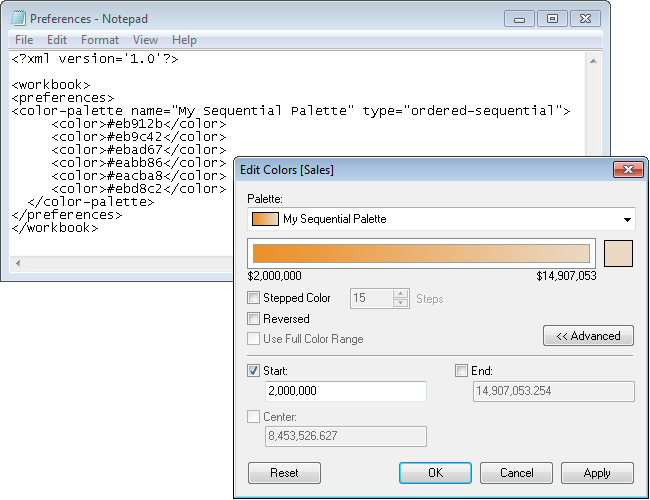
<color-palette name="My Sequential Palette" type="ordered-sequential">
<color>#eb912b</color>
<color>#eb9c42</color>
<color>#ebad67</color>
<color>#eabb86</color>
<color>#eacba8</color>
<color>#ebd8c2</color>
</color-palette>
- Save the Preferences.tps file and then restart Tableau Desktop.
- Open a data source, such as the Superstore- Sample data source.
- From the Data pane, drag a measure (such as Sales) to Color.
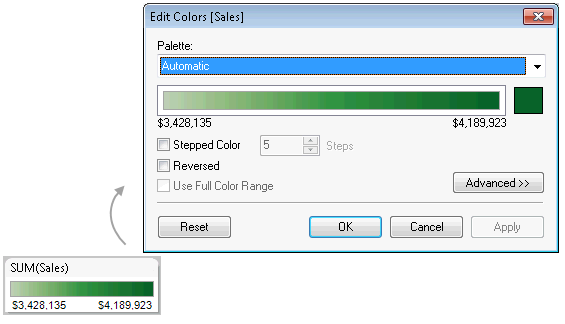
- Click the color legend menu arrow, and select Edit Colors.
- In the Edit Colors dialog box, from the palette drop-down list, select your custom palette.
- If you want each color gradation to be defined within a box, select the Stepped Color check box, and in the Steps text box, type the number of color steps you want to display in the bar.
- Click the Advanced button.
- Select the Start check box, and in the text box, type the low end number you want for the continuum.
- Click the Apply button to see the result, and make adjustments as needed. The color will range from high to low intensity (or the reverse) based on the order you specify in the Preferences.tps file. The default for sequential color palettes in Tableau is to make the high end of the continuum intense and the low end pale, though selecting the Reversed check box will do the opposite.

Create a diverging color palette
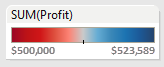
The third type of color palette is a diverging color palette. Instead of a gradient from one extreme to the other, a diverging palette is like two sequential palettes that share a color in the middle but have different extremes. This type of palette shows two ranges of values using color intensity (how dark or light) to show the magnitude of the number and the actual color (orange or blue) to show which range the number is from. Diverging palettes are most commonly used to show the difference between positive and negative numbers.

Build a custom diverging color palette
The following is an example of what to add between the preferences tags to add a diverging color palette. Note that the type attribute is specified as ordered-diverging, which identifies this palette as a diverging palette.
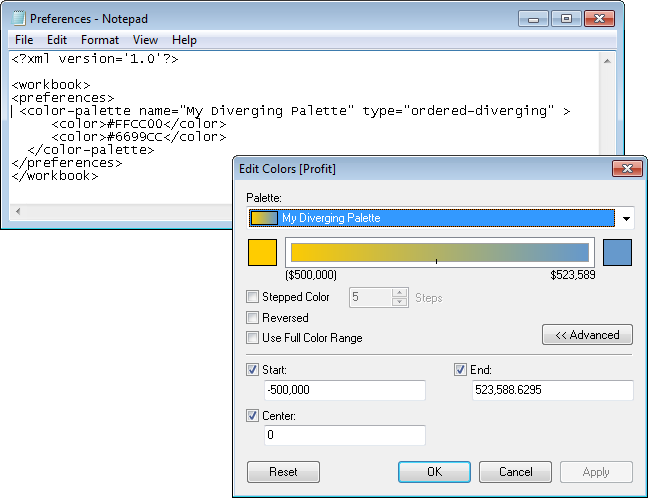
To create a custom diverging color palette:
- In the Preferences.tps file, between the
preferences tags, paste the following. Be sure to use straight quotation marks, not curly quotation marks, to delimit the palette's name and type.
<color-palette name="My Diverging Palette" type="ordered-diverging">
<color>#eb912b</color>
<color>#59879b</color>
</color-palette>
- Save the Preferences.tps file and then restart Tableau Desktop.
- Open a data source, such as the Superstore - Sample data source.
- Click the Assign Palette button. The colors in the palette are used in the order they appear in the Preferences file.

Use discontinued (classic) color palettes
In version 10.0, Tableau created new color palettes, updated some existing ones (such as Tableau 10 and Tableau 20), and discontinued others. If you want to keep using a color palette that was discontinued, you can edit your Preferences.tps file to add the hex values for the palette. You can add as many color palettes as you like.
Hex values for discontinued color palettes
The table below lists discontinued color palettes, along with the XML code and hex values you can use in your Preferences.tps file to restore them. If you use the code as-is, palette names will start with Classic to indicate that they're from before version 10.0. In many cases, there are updated versions of color palettes that have been discontinued.
| Version 9.x palette name | Version 9.x HEX Values |
|---|
Tableau 10 Now called Tableau Classic 10. 
| <color-palette name="Classic 10" type="regular">
<color>#17becf</color>
<color>#bcbd22</color>
<color>#7f7f7f</color>
<color>#e377c2</color>
<color>#8c564b</color>
<color>#9467bd</color>
<color>#d62728</color>
<color>#2ca02c</color>
<color>#ff7f0e</color>
<color>#1f77b4</color>
</color-palette> |
Tableau 10 Medium Now calledTableau Classic Medium. 
| <color-palette name="Classic 10 Medium" type="regular">
<color>#6dccda</color>
<color>#cdcc5d</color>
<color>#a2a2a2</color>
<color>#ed97ca</color>
<color>#a8786e</color>
<color>#ad8bc9</color>
<color>#ed665d</color>
<color>#67bf5c</color>
<color>#ff9e4a</color>
<color>#729ece</color>
</color-palette> |
Tableau 10 Light 
| <color-palette name="Classic 10 Light" type="regular">
<color>#9edae5</color>
<color>#dbdb8d</color>
<color>#c7c7c7</color>
<color>#f7b6d2</color>
<color>#c49c94</color>
<color>#c5b0d5</color>
<color>#ff9896</color>
<color>#98df8a</color>
<color>#ffbb78</color>
<color>#aec7e8</color>
</color-palette> |
Tableau 20 Now calledTableau Classic 20. 
| <color-palette name="Classic 20" type="regular">
<color>#9edae5</color>
<color>#17becf</color>
<color>#dbdb8d</color>
<color>#bcbd22</color>
<color>#c7c7c7</color>
<color>#7f7f7f</color>
<color>#f7b6d2</color>
<color>#e377c2</color>
<color>#c49c94</color>
<color>#8c564b</color>
<color>#c5b0d5</color>
<color>#9467bd</color>
<color>#ff9896</color>
<color>#d62728</color>
<color>#98df8a</color>
<color>#2ca02c</color>
<color>#ffbb78</color>
<color>#ff7f0e</color>
<color>#aec7e8</color>
<color>#1f77b4</color>
</color-palette> |
Gray 5 
Replaced with Seattle Grays. | <color-palette name="Classic Gray 5" type="regular">
<color>#cfcfcf</color>
<color>#8f8782</color>
<color>#414451</color>
<color>#a5acaf</color>
<color>#60636a</color>
</color-palette> |
Color Blind 10 
Updated as Color Blind. | <color-palette name="Classic Color Blind" type="regular">
<color>#cfcfcf</color>
<color>#ffbc79</color>
<color>#a2c8ec</color>
<color>#898989</color>
<color>#c85200</color>
<color>#5f9ed1</color>
<color>#595959</color>
<color>#ababab</color>
<color>#ff800e</color>
<color>#006ba4</color>
</color-palette> |
Traffic Light 
Updated asTraffic Light. | <color-palette name="Classic Traffic Light" type="regular">
<color>#9fcd99</color>
<color>#ffdd71</color>
<color>#f26c64</color>
<color>#69b764</color>
<color>#ffc156</color>
<color>#d82526</color>
<color>#309343</color>
<color>#dba13a</color>
<color>#b10318</color>
</color-palette> |
Purple-Gray 6 
Discontinued. | <color-palette name="Classic Purple-Gray 6" type="regular">
<color>#d7d5c5</color>
<color>#d098ee</color>
<color>#995688</color>
<color>#94917b</color>
<color>#dc5fbd</color>
<color>#7b66d2</color>
</color-palette> |
Purple-Gray 12 
Updated as Purple-Pink-Gray. | <color-palette name="Classic Purple-Gray 12" type="regular">
<color>#dbd4c5</color>
<color>#8b7c6e</color>
<color>#d098ee</color>
<color>#ab6ad5</color>
<color>#d898ba</color>
<color>#995688</color>
<color>#b4b19b</color>
<color>#5f5a41</color>
<color>#ffc0da</color>
<color>#dc5fbd</color>
<color>#a699e8</color>
<color>#7b66d2</color>
</color-palette> |
Green-Orange 6 
Discontinued. | <color-palette name="Classic Green-Orange 6" type="regular">
<color>#b85a0d</color>
<color>#39737c</color>
<color>#ffd94a</color>
<color>#3cb7cc</color>
<color>#ff7f0f</color>
<color>#32a251</color>
</color-palette> |
Green-Orange 12 
Updated as Green-Orange-Teal. | <color-palette name="Classic Green-Orange 12" type="regular">
<color>#ccc94d</color>
<color>#82853b</color>
<color>#86b4a9</color>
<color>#39737c</color>
<color>#ffd94a</color>
<color>#b85a0d</color>
<color>#98d9e4</color>
<color>#3cb7cc</color>
<color>#ffb977</color>
<color>#ff7f0f</color>
<color>#acd98d</color>
<color>#32a251</color>
</color-palette> |
Blue-Red 6 
Discontinued. | <color-palette name="Classic Blue-Red 6" type="regular">
<color>#e9c39b</color>
<color>#ea6b73</color>
<color>#6ba3d6</color>
<color>#ac613c</color>
<color>#f02720</color>
<color>#2c69b0</color>
</color-palette> |
Blue-Red 12 
Updated as Blue-Red-Brown. | <color-palette name="Classic Blue-Red 12" type="regular">
<color>#f4737a</color>
<color>#bd0a36</color>
<color>#ddc9b4</color>
<color>#ac8763</color>
<color>#b5dffd</color>
<color>#6ba3d6</color>
<color>#e9c39b</color>
<color>#ac613c</color>
<color>#ffb6b0</color>
<color>#f02720</color>
<color>#b5c8e2</color>
<color>#2c69b0</color>
</color-palette> |
Cyclic 
Updated as Hue Circle. | <color-palette name="Classic Cyclic" type="regular">
<color>#6f63bb</color>
<color>#8a60b0</color>
<color>#ba43b4</color>
<color>#c7519c</color>
<color>#d63a3a</color>
<color>#ff7f0e</color>
<color>#ffaa0e</color>
<color>#ffbf50</color>
<color>#bcbd22</color>
<color>#78a641</color>
<color>#2ca030</color>
<color>#12a2a8</color>
<color>#1f83b4</color>
</color-palette> |
Green 
Updated. | <color-palette name="Classic Green" type="ordered-sequential">
<color>#09622a</color>
<color>#1a7232</color>
<color>#27823b</color>
<color>#339444</color>
<color>#69a761</color>
<color>#94bb83</color>
<color>#bccfb4</color>
</color-palette> |
Gray 
Updated. | <color-palette name="Classic Gray" type="ordered-sequential">
<color>#1e1e1e</color>
<color>#282828</color>
<color>#333333</color>
<color>#3f3f3f</color>
<color>#4b4b4b</color>
<color>#585858</color>
<color>#666666</color>
<color>#747474</color>
<color>#838383</color>
<color>#929292</color>
<color>#a2a2a2</color>
<color>#b2b2b2</color>
<color>#c3c3c3</color>
</color-palette> |
Blue 
Updated. | <color-palette name="Classic Blue" type="ordered-sequential">
<color>#26456e</color>
<color>#1c5998</color>
<color>#1c73b1</color>
<color>#3a87b7</color>
<color>#67add4</color>
<color>#7bc8e2</color>
<color>#b4d4da</color>
</color-palette> |
Red 
Updated. | <color-palette name="Classic Red" type="ordered-sequential">
<color>#9c0824</color>
<color>#b10c1d</color>
<color>#c21417</color>
<color>#cf1719</color>
<color>#d8392c</color>
<color>#e35745</color>
<color>#f57667</color>
<color>#f89a90</color>
<color>#eac0bd</color>
</color-palette> |
Orange 
Updated. | <color-palette name="Classic Orange" type="ordered-sequential">
<color>#7b3014</color>
<color>#a33202</color>
<color>#d74401</color>
<color>#f06511</color>
<color>#fd8938</color>
<color>#fdab67</color>
<color>#f0c294</color>
</color-palette> |
Area Red 
Discontinued. | <color-palette name="Classic Area Red" type="ordered-sequential">
<color>#bd1100</color>
<color>#c92b14</color>
<color>#d43e25</color>
<color>#e04e35</color>
<color>#ea5e45</color>
<color>#f46b55</color>
<color>#fd7864</color>
<color>#fe8b7a</color>
<color>#fd9c8f</color>
<color>#fbb3ab</color>
<color>#f5cac7</color>
</color-palette> |
Area Green 
Discontinued. | <color-palette name="Classic Area Green" type="ordered-sequential">
<color>#3c8200</color>
<color>#4a8c1c</color>
<color>#569735</color>
<color>#60a24d</color>
<color>#6cae59</color>
<color>#7abc5f</color>
<color>#8ac765</color>
<color>#9ad26d</color>
<color>#acdc7a</color>
<color>#c3e394</color>
<color>#dbe8b4</color>
</color-palette> |
Area Brown 
Discontinued. | <color-palette name="Classic Area-Brown" type="ordered-sequential">
<color>#bb5137</color>
<color>#bb6348</color>
<color>#bb7359</color>
<color>#c08262</color>
<color>#cc8f63</color>
<color>#d89c63</color>
<color>#e4aa63</color>
<color>#f0b763</color>
<color>#f7c577</color>
<color>#f6d29c</color>
<color>#f3e0c2</color>
</color-palette> |
Red-Green Diverging 
Updated. | <color-palette name="Classic Red-Green" type="ordered-diverging">
<color>#09622a</color>
<color>#1e7735</color>
<color>#2f8e41</color>
<color>#69a761</color>
<color>#a2c18f</color>
<color>#cacaca</color>
<color>#fc8375</color>
<color>#df513f</color>
<color>#d11719</color>
<color>#bd1316</color>
<color>#9c0824</color>
</color-palette> |
Red-Blue Diverging 
Updated. | <color-palette name="Classic Red-Blue" type="ordered-diverging">
<color>#26456e</color>
<color>#1c5998</color>
<color>#1c73b1</color>
<color>#3a87b7</color>
<color>#67add4</color>
<color>#cacaca</color>
<color>#fc8375</color>
<color>#df513f</color>
<color>#d11719</color>
<color>#bd1316</color>
<color>#9c0824</color>
</color-palette> |
Red-Black Diverging 
Updated. | <color-palette name="Classic Red-Black" type="ordered-diverging">
<color>#1e1e1e</color>
<color>#383838</color>
<color>#565656</color>
<color>#777777</color>
<color>#9b9b9b</color>
<color>#cacaca</color>
<color>#fc8375</color>
<color>#df513f</color>
<color>#d11719</color>
<color>#bd1316</color>
<color>#9c0824</color>
</color-palette> |
Area Red-Green Diverging 
Discontinued. | <color-palette name="Classic Area Red-Green" type="ordered-diverging">
<color>#4a8c1c</color>
<color>#559633</color>
<color>#5ea049</color>
<color>#69aa56</color>
<color>#75b65d</color>
<color>#82c162</color>
<color>#90cb68</color>
<color>#a0d571</color>
<color>#b1de7f</color>
<color>#c7e298</color>
<color>#e9dabe</color>
<color>#fca294</color>
<color>#fe8e7e</color>
<color>#fd7e6b</color>
<color>#f7705b</color>
<color>#ef654d</color>
<color>#e6583e</color>
<color>#dc4930</color>
<color>#d23a21</color>
<color>#c82912</color>
<color>#bd1100</color>
</color-palette> |
Orange-Blue Diverging 
Updated. | <color-palette name="Classic Orange-Blue" type="ordered-diverging">
<color>#26456e</color>
<color>#1c5998</color>
<color>#1c73b1</color>
<color>#3a87b7</color>
<color>#67add4</color>
<color>#7bc8e2</color>
<color>#cacaca</color>
<color>#fdab67</color>
<color>#fd8938</color>
<color>#f06511</color>
<color>#d74401</color>
<color>#a33202</color>
<color>#7b3014</color>
</color-palette> |
Green-Blue Diverging 
Updated. | <color-palette name="Classic Green-Blue" type="ordered-diverging">
<color>#26456e</color>
<color>#1c5998</color>
<color>#1c73b1</color>
<color>#3a87b7</color>
<color>#67add4</color>
<color>#cacaca</color>
<color>#a2c18f</color>
<color>#69a761</color>
<color>#2f8e41</color>
<color>#1e7735</color>
<color>#09622a</color>
</color-palette> |
Red-White-Green Diverging 
Updated. | <color-palette name="Classic Red-White-Green" type="ordered-diverging">
<color>#09622a</color>
<color>#297839</color>
<color>#428f49</color>
<color>#74af72</color>
<color>#b9d7b7</color>
<color>#ffffff</color>
<color>#fcb4a5</color>
<color>#e86753</color>
<color>#cc312b</color>
<color>#b41f27</color>
<color>#9c0824</color>
</color-palette> |
Red-White-Black Diverging 
Updated. | <color-palette name="Classic Red-White-Black" type="ordered-diverging">
<color>#1e1e1e</color>
<color>#393939</color>
<color>#575757</color>
<color>#838383</color>
<color>#bfbfbf</color>
<color>#ffffff</color>
<color>#fcb4a5</color>
<color>#e86753</color>
<color>#cc312b</color>
<color>#b41f27</color>
<color>#9c0824</color>
</color-palette> |
Orange-White-Blue Diverging 
Updated. | <color-palette name="Classic Orange-White-Blue" type="ordered-diverging">
<color>#26456e</color>
<color>#2e5f8a</color>
<color>#3679a8</color>
<color>#6a9ec5</color>
<color>#b7cde2</color>
<color>#ffffff</color>
<color>#ffc2a1</color>
<color>#fb8547</color>
<color>#d85a13</color>
<color>#a84415</color>
<color>#7b3014</color>
</color-palette> |
Red-White-Black Light 
Discontinued. | <color-palette name="Classic Red-White-Black Light" type="ordered-diverging">
<color>#c6c6c6</color>
<color>#d1d1d1</color>
<color>#dddddd</color>
<color>#e8e8e8</color>
<color>#f3f3f3</color>
<color>#ffffff</color>
<color>#fff0f0</color>
<color>#ffe0e1</color>
<color>#ffd1d3</color>
<color>#ffc2c5</color>
</color-palette> |
Orange-White-Blue Light Diverging 
Discontinued. | <color-palette name="Classic Orange-White-Blue Light" type="ordered-diverging">
<color>#c4d8f3</color>
<color>#d0e0f6</color>
<color>#dce8f8</color>
<color>#e8effa</color>
<color>#f3f7fd</color>
<color>#ffffff</color>
<color>#fff5eb</color>
<color>#ffead8</color>
<color>#ffe0c5</color>
<color>#ffd6b1</color>
<color>#ffcc9e</color>
</color-palette> |
Red-White-Green Light Diverging 
Discontinued. | <color-palette name="Classic Red-White-Green Light" type="ordered-diverging">
<color>#b7e6a7</color>
<color>#c6ebb8</color>
<color>#d5f0ca</color>
<color>#e3f5db</color>
<color>#f1faed</color>
<color>#ffffff</color>
<color>#fff0f0</color>
<color>#ffe0e1</color>
<color>#ffd1d3</color>
<color>#ffc2c5</color>
<color>#ffb2b6</color>
</color-palette> |
Red-Green Light Diverging 
Discontinued. | <color-palette name="Classic Red-Green Light" type="ordered-diverging">
<color>#b7e6a7</color>
<color>#c1e6b4</color>
<color>#cae6c0</color>
<color>#d4e6cc</color>
<color>#dde6d9</color>
<color>#e5e5e5</color>
<color>#ecdbdc</color>
<color>#f2d1d2</color>
<color>#f8c7c9</color>
<color>#fcbdc0</color>
<color>#ffb2b6</color>
</color-palette> |