針對不同裝置類型建立儀表板窗格配置
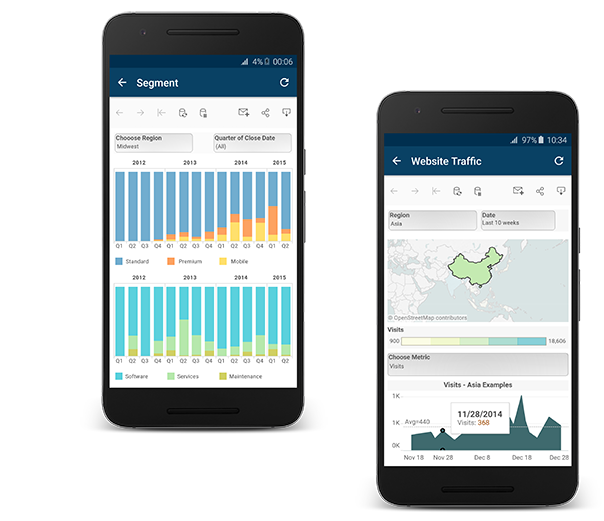
儀表板窗格可以包含多種螢幕大小的不同類型裝置。將這些配置發佈到 Tableau Server 或 Tableau Cloud 時,檢視儀表板窗格的使用者將體驗到最佳化行動電話、平板電腦和桌面設計。作為作者,您只需建立單一儀表板窗格並提供單一 URL。

提示:除了最佳化行動裝置配置之外,優化工作簿效能可更好地符合頻寬受限或較匆忙的行動裝置使用者的需求。
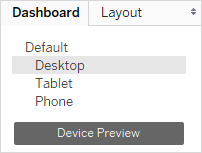
「裝置」配置顯示在「儀表板窗格」索引標籤的「預設值」下。最初,每個裝置配置都包含預設儀表板窗格中的每個項目,並從預設值衍生其大小和配置。
將預設儀表板窗格想像為父項,並將裝置配置(桌上型電腦、平板電腦和行動電話)想像為其子項。您想要新增到裝置配置中的任何檢視、篩選條件、動作、圖例或參數必須首先存在於預設儀表板窗格中。
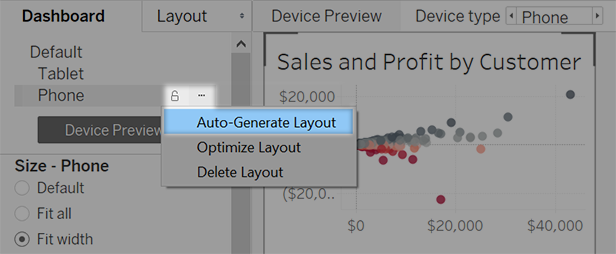
行動電話配置和預設儀表板窗格
若要使用唯一的行動電話配置選項節省時間,以自動在「預設」儀表板窗格中反映變更,請按一下解鎖的鎖頭圖示  ,或是從快顯功能表選擇「自動產生配置」。
,或是從快顯功能表選擇「自動產生配置」。

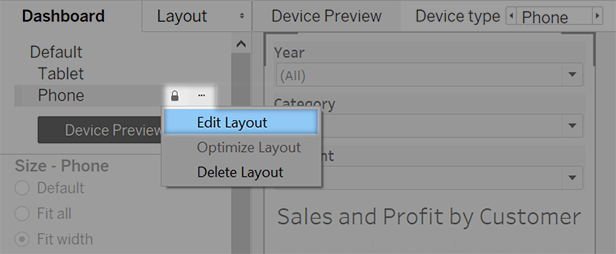
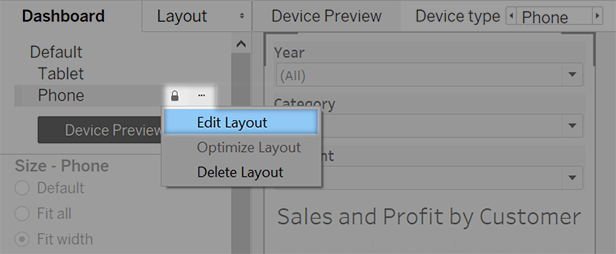
如果您改為從功能表按一下上鎖鎖頭圖示  或選擇「編輯配置」,則行動電話配置會完全獨立,因此您必須手動新增和排列項目,以反映「預設」儀表板窗格的變更。
或選擇「編輯配置」,則行動電話配置會完全獨立,因此您必須手動新增和排列項目,以反映「預設」儀表板窗格的變更。

桌面和平板電腦配置和預設儀表板窗格
不同於行動電話配置,您必須手動將桌面和平板電腦配置新增至儀表板窗格。桌面和平板電腦永遠完全獨立於預設儀表板窗格,因此每個裝置配置都可以包含物件的唯一排列。

兩個選項可讓您自動新增行動電話配置
- 若要在打開缺少行動電話配置的舊儀表板窗格時建立行動電話配置,請選擇「儀表板窗格」>「將行動電話配置新增至現有儀表板窗格」
- 若要在每次建立新的儀表板窗格時建立行動電話配置,請選擇「儀表板窗格」>「將行動電話配置新增至新儀表板窗格」。(依預設會開啟此選項。)
開啟儀表板窗格。
在左側的「儀表板窗格」索引標籤上,按一下「裝置預覽」。

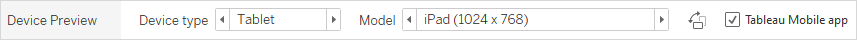
在裝置預覽模式下,這些選項出現在儀表板窗格上方:

花一點時間依次按一下各種裝置類型和型號,並瀏覽不同的螢幕大小。然後設定以下選項:
要檢視儀表板窗格在橫向與縱向模式下的顯示方式,請按一下
 。通常,橫向模式最適合於平板電腦,縱向模式最適合於行動電話。
。通常,橫向模式最適合於平板電腦,縱向模式最適合於行動電話。選取「Tableau Mobile 應用」以使用應用而不是瀏覽器來檢視儀表板窗格的外觀。此選項可用於 iOS 或 Android 裝置,並且輕微縮小儀表板窗格,從而為應用控制項留出空間。
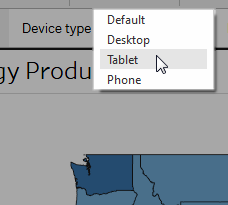
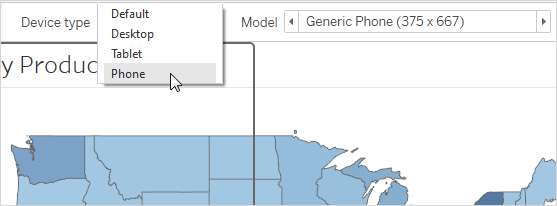
選取一種「裝置類型」,例如「平板電腦」。

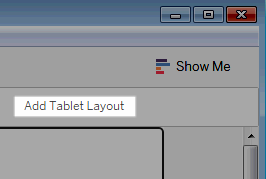
針對所選裝置類型按一下右上角的「新增配置」按鈕(例如,「新增平板電腦配置」)。

透過選取一種新裝置類型,然後按一下「新增配置」來新增其他配置:

透過為每種裝置類型建立一個配置,您將能夠最大程度地控制使用者在從不同的裝置中檢視您的儀表板窗格時的體驗。發佈包含全部三種配置的儀表板窗格後,使用者將不會看到預設儀表板窗格配置;他們看到的將是相應的裝置特定配置。

附註:如果您對檢視進行變更,請再次檢查相關裝置配置以確保其外觀符合您的預期。
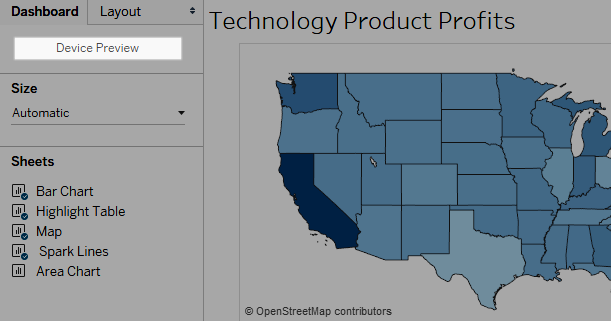
將裝置配置新增至儀表板窗格之後,您可以開始重新排列物件以建立您想要的外觀。
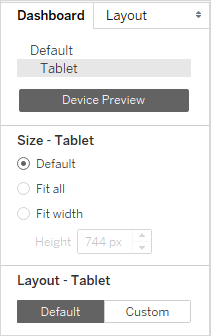
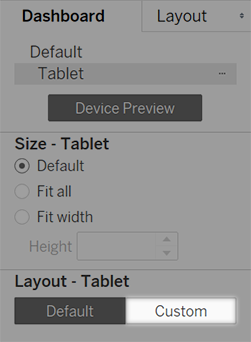
對於桌面和平板電腦配置,請按一下「自訂」:

對於行動電話配置,請按一下鎖頭圖示
 ,或從彈出式功能表選擇「編輯配置」:
,或從彈出式功能表選擇「編輯配置」:
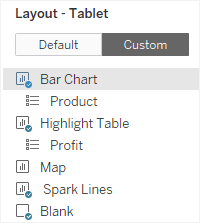
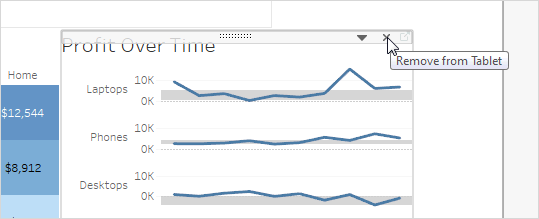
可新增到配置中的任何內容列在左側的「配置」以下。如果某個項目有藍色核取標記,就表示該項目是您目前使用之裝置配置的一部分。

如果移除某個項目,就只會將它從目前裝置配置中移除。該項目仍然存在於預設儀表板窗格上,而且可以再次新增至裝置配置。

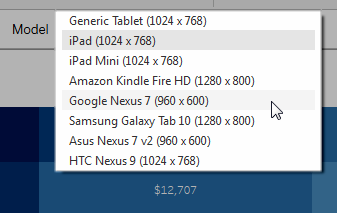
依次按一下各個「裝置型號」選項以檢視配置在不同型號上的顯示方式。

最終,是載入儀表板窗格的 Web 瀏覽器的大小確定配置在裝置上的顯示方式。有關詳情,請參閱確認裝置將顯示哪個配置。
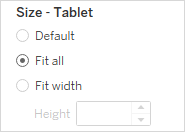
瀏覽左側「大小」下的選項。

預設值:裝置配置的高度和寬度模擬預設儀表板窗格使用的任何高度和寬度。舉例來說,如果要建立平板電腦配置,並且預設儀表板窗格設定為固定大小「桌上型電腦瀏覽器 (1000 x 800)」,則為平板電腦配置將「大小」設定為「預設」也將使其使用 1000 x 800。
全部適應:所有專案會自動調整大小以適應裝置框架大小。裝置框架大小由裝置類型、型號和方向(縱向或橫向)設定確定。
適合寬度(建議為行動電話使用):專案會自動調整大小以適應裝置框架的寬度,但高度是固定的。此選項非常適合於行動電話配置和縱向滾動。
行動電話的小螢幕可讓您進一步最佳化。請嘗試下列技巧。
最佳化手動行動電話配置
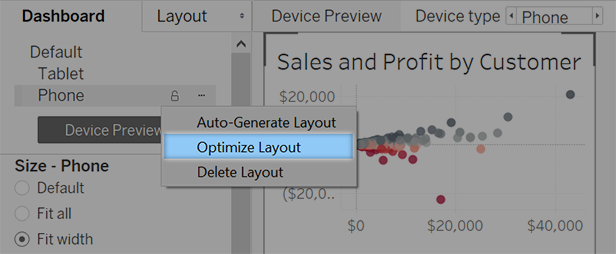
如果您選擇自行編輯行動電話配置,您可以快速最佳化篩選條件的位置、移除空白區域等。在「儀表板窗格」索引標籤上,按一下「行動電話」右邊的彈出式功能表,然後選取「最佳化配置」。

請注意,此命令只會重新排列目前行動電話配置中的項目。如果您想要持續更新行動電話配置,以便對預設儀表板窗格反映所有變更,請選取「自動產生配置」。
新增觸發即時訊息和電話呼叫的連結
為了讓行動電話使用者能與儀表板窗格內容相關關鍵人員快速聯絡,請向物件新增可自動觸發簡訊和電話呼叫的 URL 動作。使用連結格式 sms:phone-number 或 tel:phone-number。確保包括國家/地區代碼和區號(如有必要)。
建立特定於行動電話版本的檢視
建立預設儀表板窗格中某些檢視的副本 — 一個針對桌上型電腦檢視優化,另一個針對行動電話優化。
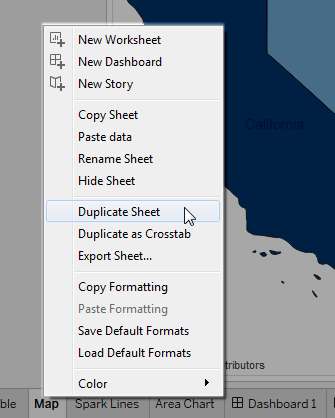
移至檢視的工作表,按一下其索引標籤,然後選取「複製工作表」。

自訂用於行動檢視的檢視。
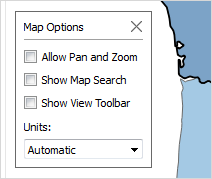
例如,對於地圖,您可能希望地圖預設情況下放大到特定區域,或者您可能希望停用平移、縮放和其他功能。請參閱自訂使用者與地圖的對話模式。

現在,將新檢視新增到預設儀表板窗格,以使其可用於您建立的裝置配置。
縮短標題
短標題最適合於移動檢視。若要編輯標題,請按兩下標題。
最佳化空白空間
空白空間是另一個需要考慮的視覺要素。儘管行動電話上的螢幕空間很小並且您想要將其物盡其用,但您可能還希望提供額外的安全位置供使用者點按或發起滾動,使使用者不會無意中選中篩選條件和其他專案。
若要新增空白空間,請使用填充或空白物件。有關詳情,請參閱設定儀表板大小和版面配置。
按一下「伺服器」>「發佈工作簿」。如果您還沒有登入,則會提示您輸入認證。
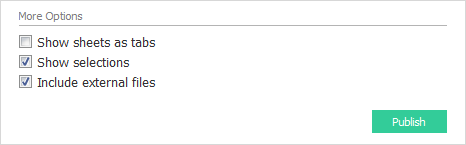
在「發佈工作簿至 Tableau Server」對話方塊中,確保清除「將工作表顯示為索引標籤」核取方塊。

如果為特定於裝置的儀表板窗格選中此核取方塊,則索引標籤的大小調整要求會干擾伺服器正確檢測 Web 瀏覽器大小並載入正確配置的能力。
按一下「發佈」。
將儀表板窗格發佈到 Tableau Server 或 Tableau Cloud 後,請透過從不同大小的瀏覽器中檢視該儀表板窗格來對其進行測試。
在 Tableau Server 或 Tableau Cloud 上開啟儀表板窗格。
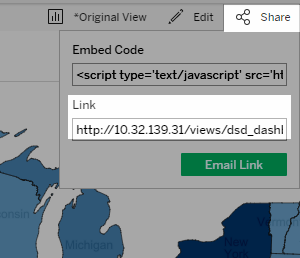
在頁面的右上角,按一下「共用」,並複製「連結」文字方塊的內容。

將字串貼上到 Web 瀏覽器 URL 中。字串應包括以下內容:
embed=y使用內嵌程式碼字串作為瀏覽器 URL,透過變更 Web 瀏覽器視窗大小並進行重新整理來測試不同的配置。
裝置顯示的儀表板窗格配置以其中顯示 Tableau 檢視的 iframe 的最小維度(高度和寬度)為基礎。有時,桌上型電腦、平板電腦或行動電話配置可能會出現在其他類型的裝置上。舉例來說,如果台式電腦的顯示器或瀏覽器容器很小,則平板電腦配置可能出現在台式電腦上。
| 如果 iframe 最小維度為... | 此裝置配置將出現... |
|---|---|
| 500 圖元或更低 | 電話 |
| 介於 501 和 800 圖元之間 | 平板電腦 |
| 大於 800 圖元 | 桌上型電腦 |
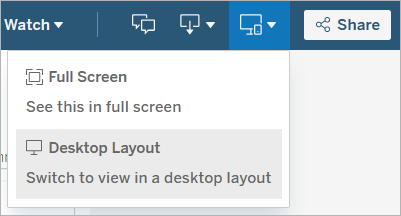
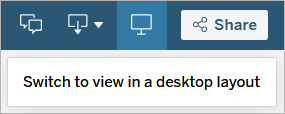
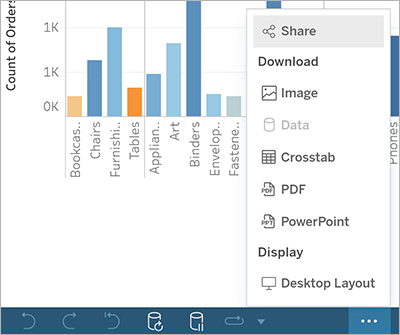
若 Tableau Cloud 和 Tableau Server 使用者發現行動電話或平板電腦配置太過局限,可以使用工具列中的顯示設定按鈕來檢視桌面配置。此按鈕是一個切換按鈕,可讓您在桌面和行動裝置配置之間切換。按鈕位置因檢視儀表板的裝置而異。