Manage Dashboard and Viz Extensions in Tableau Cloud
Dashboard extensions are web applications that run in custom dashboard zones and can interact with the rest of the dashboard using the Tableau Extensions API(Link opens in a new window). Dashboard extensions give users the ability to interact with data from other applications directly in Tableau. Like dashboard extensions, viz extensions are web applications that use the Tableau Extensions API and allow developers to create new viz types. Tableau users can access viz extensions through the worksheet Marks card.
Note: You must be a site administrator to add dashboard and viz extensions to the safe list and to control the type of data the extensions can access. The site administrator can also configure whether users on the site see prompts when they add or view extensions. For information about extension security and recommended deployment options, see Extension Security - Best Practices for Deployment(Link opens in a new window).
For information about using dashboard extensions in Tableau, see Use Dashboard Extensions.
For information about using viz extensions, see Add Viz Extensions to Your Worksheet.
Looking for Tableau Server? See Manage Dashboard Extensions in Tableau Server.(Link opens in a new window)
Tableau supports two ways of hosting extensions:
- Network-enabled extensions, which are hosted on web servers located inside or outside of your local network. Network-enabled extensions have full access to the web.
- Sandboxed extensions, which run in a protected environment without access to any other resource or service on the web.
Note: Beginning in March 2021.1 Tableau supports integration with Einstein Discovery through the Einstein Discovery Dashboard extension. This is a special extension that has access to data in Salesforce.com and is allowed by default. It is not considered a Network-enabled extension or a Sandboxed extension. For more information on Einstein Discovery integration, see Configure Einstein Discovery Integration(Link opens in a new window).
Sandboxed extensions are hosted by Tableau and employ W3C standards, such as Content Security Policy (CSP), to ensure the extension can’t make network calls outside of the hosting Tableau Server. A Sandboxed extension can query data in the dashboard, but it can’t send that data anywhere outside of the sandbox. Sandboxed Extensions are supported in Tableau 2019.4 and later. By default, Sandboxed extensions are allowed to run if extensions are enabled for the site.
Network-enabled extensions are web applications and could be running on any computer set up as a web server. This includes local computers, computers in your domain, and third-party web sites. Because Network-enabled extensions could be hosted on third-party sites and could have access to the data in the workbook, you want to only allow the extensions you trust. See Test Network-enabled extensions for security.
For security, you can use the settings for extensions on Tableau Cloud to control and limit the extensions that are allowed to run.
By default, Sandboxed extensions are allowed to run if extensions are enabled for the site.
By default, no Network-enabled extensions are allowed unless they've been explicitly added to the safe list.
By default, only extensions that use the HTTPS protocol are allowed, which guarantees an encrypted channel for sending and receiving data (the only exception is for
http://localhost).If the Network-enabled extension requires full data (access to the underlying data) the extension can't run on Tableau Cloud unless you explicitly add the extension to the safe list and grant the extension access to full data.
Site administrators can control whether to enable extensions for the site and whether to allow Sandboxed extensions on the site. The default site settings allow Sandboxed extensions to run on the site, provided the extension is not specifically blocked on the server. The default site settings allow Network-enabled extensions to run that appear on the safe list for the site. Individual Sandboxed extensions can also be added to the safe list, if Sandboxed extensions are not allowed by default.
To change these settings for the site, go to Settings > Extensions.
Under Dashboard and Viz Extensions, configure these options:
- Let users run extensions on this site
- Let Sandboxed extensions run unless they are specifically blocked by a server administrator
Site administrators can add or remove Network-enabled and Sandboxed extensions from the safe list for a site. When you add an extension to the safe list, you can control whether to allow the extension to have access to full data. See Add extensions to the safe list and configure user prompts.
As a web application, an extension is associated with a URL. You can use this URL to test and verify the extension. You also use the URL to add the extension to the safe list to allow full data access, or to the block list to prohibit any access.
From the manifest file
If you have the extension manifest file (.trex), an XML file that defines properties for the extension, you can find the URL from the <source-location> element.
<source-location>
<url>https://www.example.com/myExtension.html</url>
</source-location>
From Tableau Exchange
If you added or downloaded an extension from the Tableau Exchange, you can find the URL for the extension on the Exchange. Open the tile for the extension, under Tech Specifications, look for the URL under the heading, Hosted at.

Identifying a dashboard extension using the About dialog box
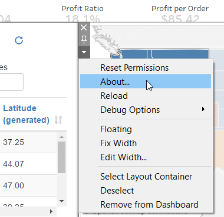
If you have added the extension to the dashboard, you can find the URL from the extension properties. From the More Options menu, click About.

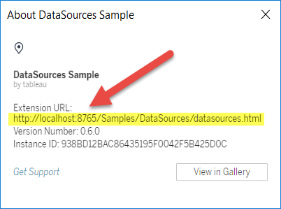
The About dialog box lists the name of the extension, the author, the web site of the author, and the URL of the extension.

To ensure that users can use Network-enabled extensions that are trusted, you can add them to the safe list for the site. You can also add Sandboxed extensions to the safe list, if Sandboxed extensions aren't enabled by default on the site.
On the safe list, you can control whether to grant the extension full data access. By default, when you add an extension to the safe list, the extension only has access to the summary (or aggregated) data. You can also control whether users see a prompt asking them to allow the extension access to data. You might want to add an extension to the safe list (for example, a Sandboxed extension) so that you can configure whether users see the prompts. When you hide the prompt from users, the extension can run immediately.
Go to Settings > Extensions.
Under Enable Specific Extensions, add the URL of the extension. See Identifying the URL of an extension.
Tip: You can use a period and asterisk (
.*) as a wildcard in the URL to allow all extensions in a certain domain or location. For example, to allow all extensions in the domain under example.com that use port 8080, you would add the URL:https://example.com:8080/.*. For more information, see Using regular expressions in the safe list URL.Choose to Allow or Deny the extension Full Data Access.
Full data access is access to the underlying data in the view, not just the summary or aggregated data. Full data access also includes information about the data sources, such as the names of the connection, fields, and tables. Usually, if you are adding an extension you want to use to the safe list, you also want to allow the extension to have access to full data, if the extension requires it. Before adding extensions to the safe list, be sure to Test Network-enabled extensions for security.
Choose to Show or Hide the User Prompts.
Users see the prompts by default when they are adding a dashboard extension to a dashboard, or a viz extension to a worksheet, or when they are interacting with a view that has an extension. The prompt tells users details about the extension and whether the extension has access to full data. The prompt gives users the ability to allow or deny the extension from running. You can hide this prompt from users, allowing the extension to run immediately.
In general, when you add an extension to the safe list, you should use the specific URL of the extension. However, there are times when you might want to allow multiple extensions that are hosted from the same domain and location. In this case it is convenient to use a wildcard in the URL. The extension settings support the use of regular expressions.
| Regular expression | Description |
. | A period (.) is a wildcard you can use to match any character. If you need to specify a period (.) in the URL instead of a wildcard, you can escape the character with a backslash (\.). |
* | An asterisk (*) is a quantifier that specifies one or more instances of the previous character. |
Use care if you use wildcards so that you don't make the safe list too permissive, and inadvertently allow access to extensions that should not have access.
The following table shows some examples of using regular expressions in the URL. Note that these examples do not show the protocol and the full URL of the extension. Only extensions that use the HTTPS protocol are allowed (with the exception of http://localhost).
| To specify... | Example | Specifies |
| Range of domains | .*\.example.com | All subdomains under example.com. |
| All ports | example.com:.* | Extensions are allowed access from all ports on example.com. |
| All extensions under domain, port, and path | example.com:8080/xyz/.* | All extensions under the domain example.com that use port 8080 and are located in zyz, are allowed access. |
| All ports for a range of domains | .*\.example.com:.* | Allows access to extensions on all ports on all subdomains under example.com. |
| All extensions under a domain and path that match the pattern | example.com/t.c/.* | Allows access to extensions running on example.com under folders that match the pattern t.c. For example, tic, tac, toc. |
Dashboard and viz extensions are web applications that interact with data in Tableau using the Extensions API. Network-enabled extensions could be hosted on web servers inside or outside of your domain, and can make network calls and have access to resources on the Internet. Because of the potential vulnerabilities, such as cross-site scripting, you should test and vet Network-enabled extensions before they are used in Tableau Desktop, and before you allow the extensions on Tableau Cloud.
Examine the source files
Dashboard and viz extensions are web applications and include various HTML, CSS, and JavaScript files, and an XML manifest file (*.trex) that defines the properties in the extension. In many cases, the code for a extension is publicly available on GitHub and can be examined there or downloaded. In the manifest file (*.trex), you can find the source location, or URL indicated where the extension is hosted, the name of the author, and the web site of the author or company to contact for support. The <source-location> element specifies in the URL, the <author> element, specifies the name of the organization and the web site to contact for support (website="SUPPORT_URL"). The web site is the Get Support link user see in the About dialog box for the extension.
Many extensions reference external JavaScript libraries, such as the jQuery library or API libraries for third parties. Validate that the URL for external libraries points to a trusted location for the library. For example, if the connector references the jQuery library, make sure that the library is on a site that is considered standard and safe.
All extensions are required to use the HTTPS protocol (https://) for hosting their extensions. You should examine the source files for the extension to ensure that any reference to external libraries is also using HTTPS or is hosted on the same web site as the extension. The one exception to the requirement of HTTPS is if the extension is hosted on the same computer as Tableau (http://localhost).
To the extent possible, make sure you understand what the code is doing. In particular, try to understand how the code is constructing requests to external sites, and what information is being sent in the request. In particular, check if any user-supplied data is validated to prevent cross-site scripting.
The Tableau Extensions API provides methods that can access the names of the active tables and fields in the data source, the summary descriptions of the data source connections, and the underlying data in a worksheet. If an extension uses any of these methods in a view, the extension developer must declare that the extension requires full data permission in the manifest file (.trex). The declaration looks like the following.
<permissions>
<permission>full data</permission>
</permissions>Tableau uses this declaration to provide a prompt to users at run time that gives them the option of allowing this access. If the extension uses any one of these methods, without declaring full-data permission in the manifest file, the extension loads but the method calls fail.
For information about how an extension accesses data from the dashboard, and the JavaScript methods used, see Accessing Underlying Data(Link opens in a new window) in the Tableau Extensions API. To get a better understanding about what the extension can find out about the data, you can use the DataSources(Link opens in a new window) sample dashboard extension (available from the Tableau Extensions API GitHub repository(Link opens in a new window)) to see what data is exposed when the getDataSourcesAsync() method is called.
Test the extension in an isolated environment
If possible, test the extension in an environment that is isolated from your production environment and from user computers. For example, add a dashboard or viz extension to a safe list on a test computer or virtual machine that's running a version of Tableau Cloud that is not used for production.
Monitor traffic created by the dashboard extension
When you test a Network-enabled extension, use a tool like Fiddler(Link opens in a new window), Charles HTTP proxy(Link opens in a new window), or Wireshark(Link opens in a new window) to examine the requests and responses that the extension makes. Make sure that you understand what content the extension is requesting. Examine the traffic to be sure that the extension is not reading data or code that is not directly related to the purpose of the extension.
